FAQs
How to enable the Countdown timer on the product page?
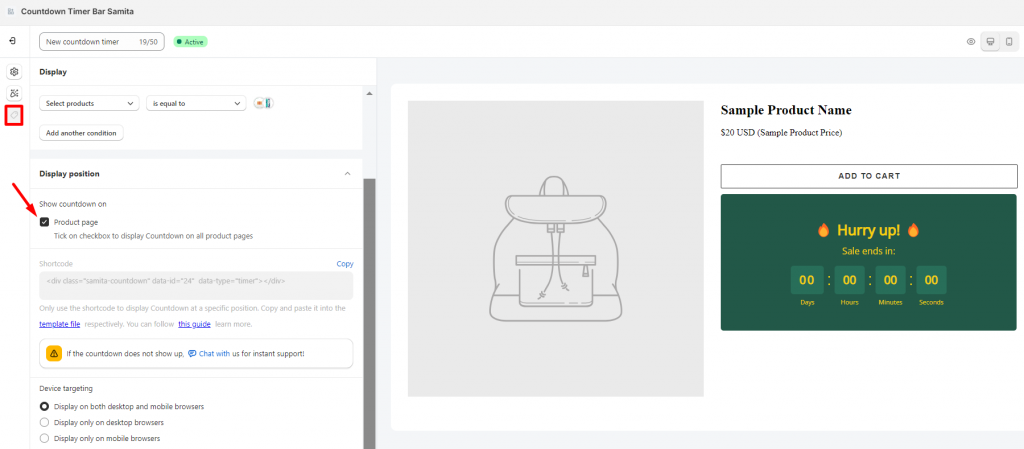
In order to show out the Countdown timer on your front store, you can set it up in the Display position for the timer.
Go to the Display setting page of the Countdown timer > Navigate the Display position section > Tick on the check box “Product page” option to display the timer on all product pages:
What will happen after the Countdown timer ends?
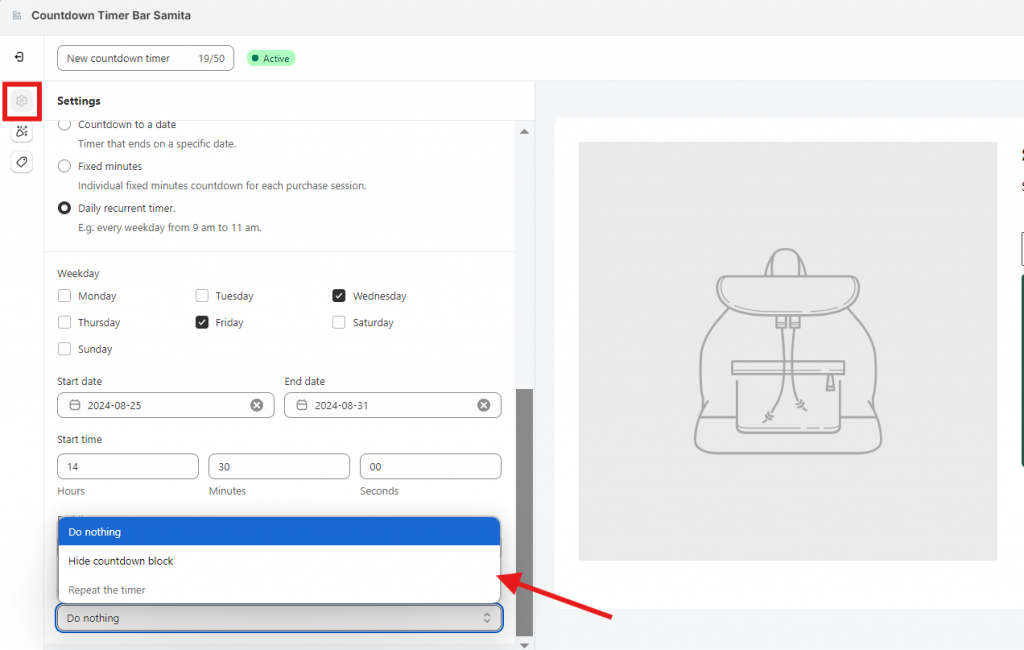
To configure the action after the Countdown timer ends, you can set it up by this way:
Go to the Setting page of the Countdown timer > Navigate the Setting timer section > Scroll down to find the function named When countdown timer end > Select the option that you find it most suitable for you:
For the option “Do nothing”, the Countdown timer will remain the same position even when the time ends.
Forr the option ” Hide countdown block”, the Countdown timer will disappear after the time ends.
How to manage the app block to show the Countdown timer on a desired position
In the Shortcode setting, you need to add the code to show the Countdown timer on a specific position you want. To manage this step correctly, you also need to move the app block to the right position, too.
In this case, we will show the Countdown timer on the Homepage as an example:
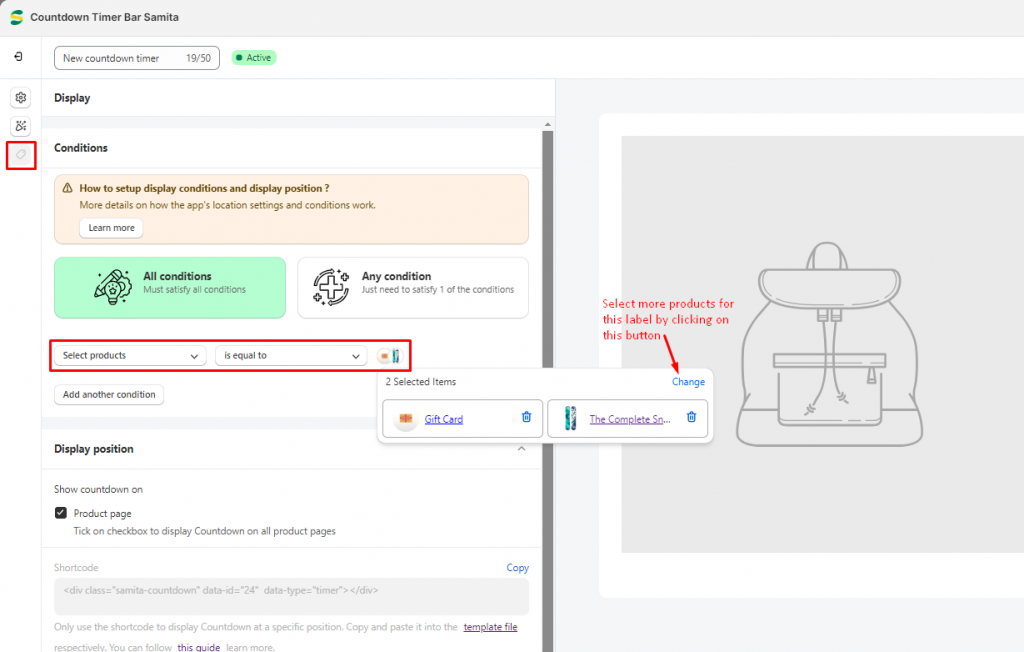
- On the Display setting page of the Countdown timer > Copy the Shortcode
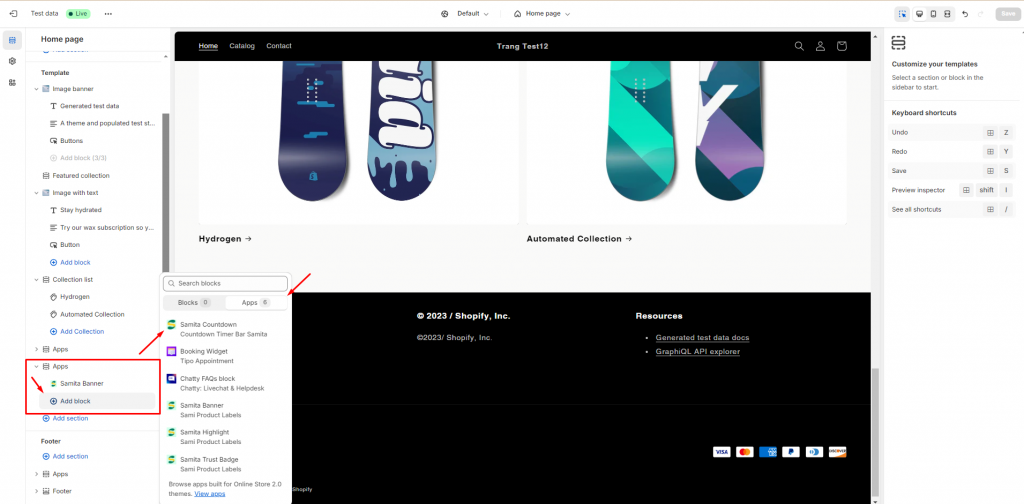
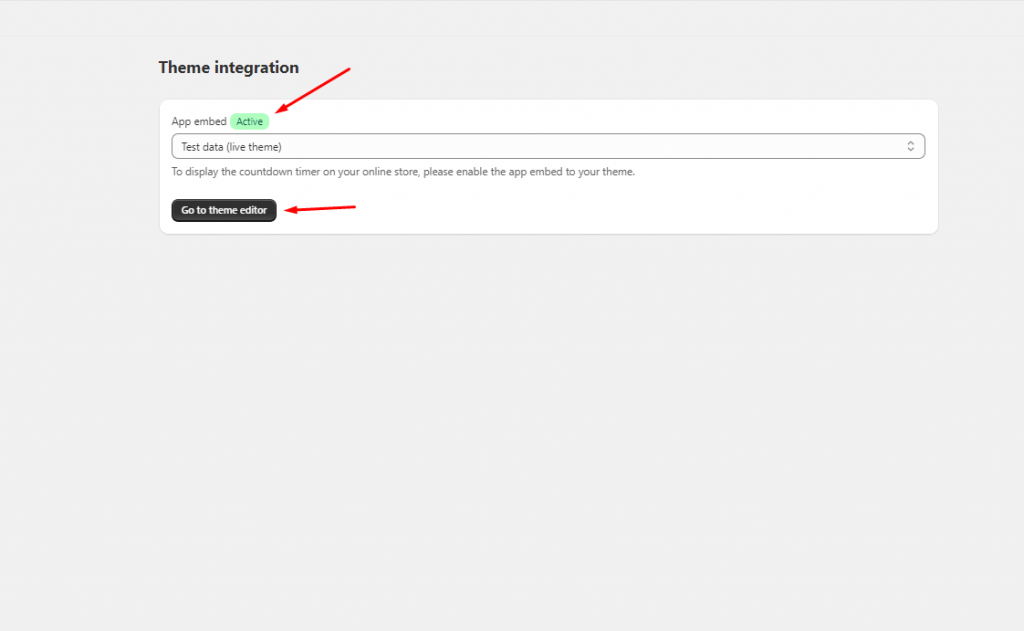
- Go to the Theme folder > Click on the Customize button
- On the Homepage customization page, if there is already an App section, you just need to add block to that section:
You can manage the Samita Countdown block to be above or below the other blocks by clicking and holding the block > moving up and down.
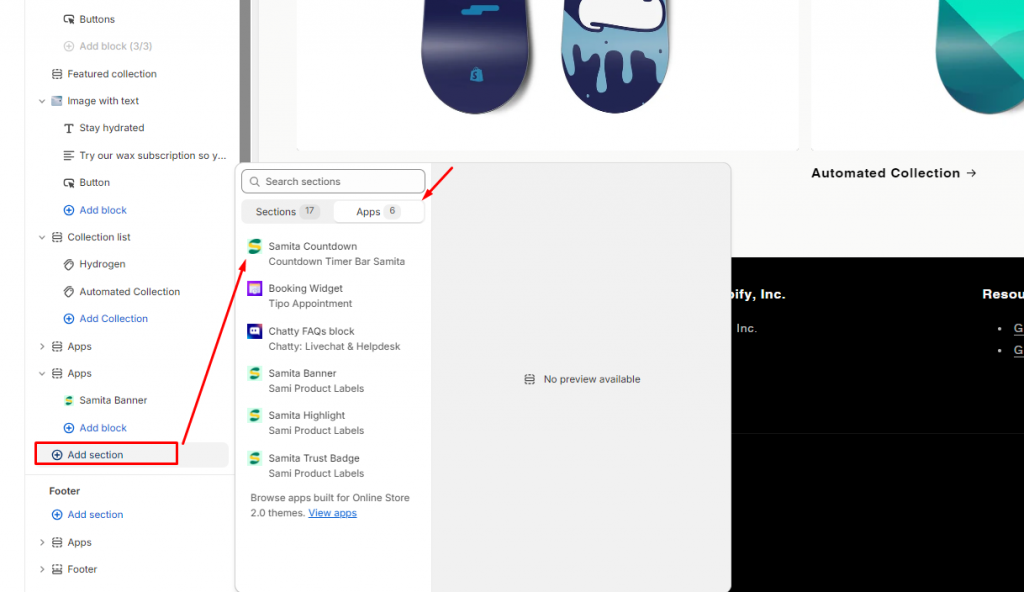
If there hasn’t been any App section yet, please click on the Add section button and choose the Samita Countdown option:
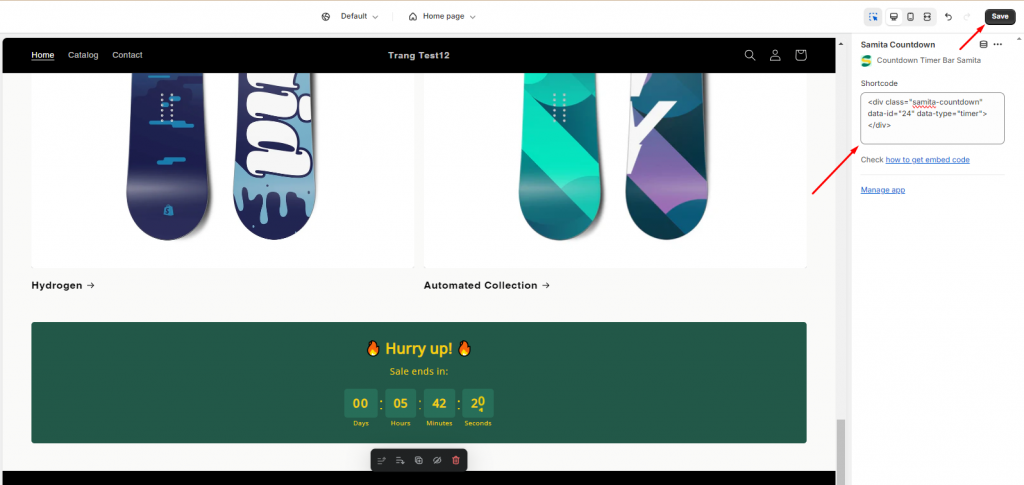
Add the Shortcode that you have copied from the Countdown timer display setting to this input field and click Save:
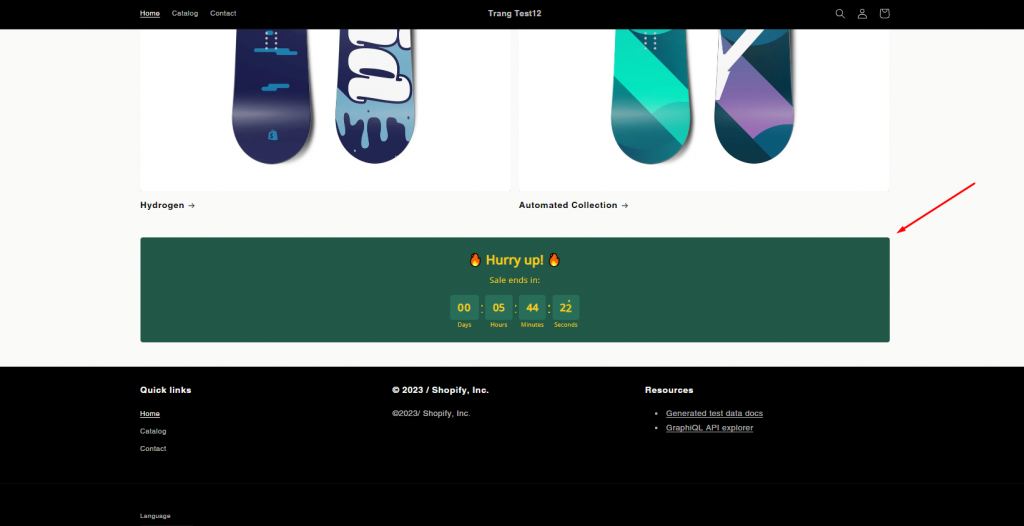
Then check the result on the front store:
How to show the button with a link to the Countdown timer
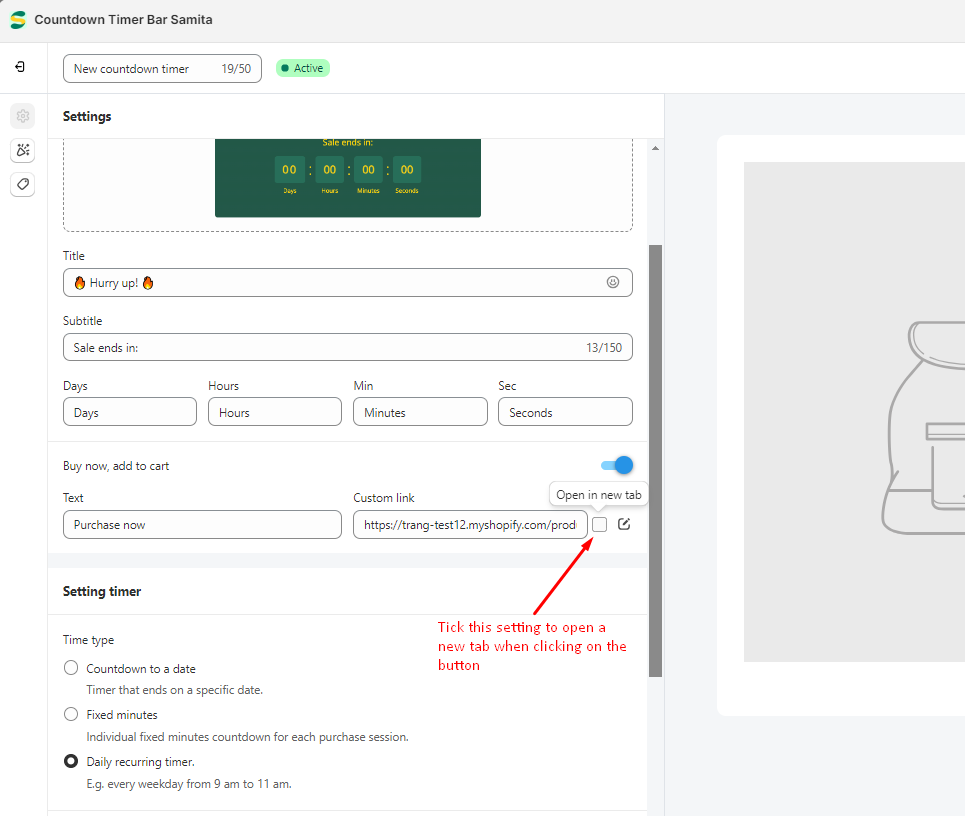
If you want to customize a button that can redirect the customers to a page where the sale event is presented, there is a setting for this action in the Countdown timer bar. It’s called a Shop button.
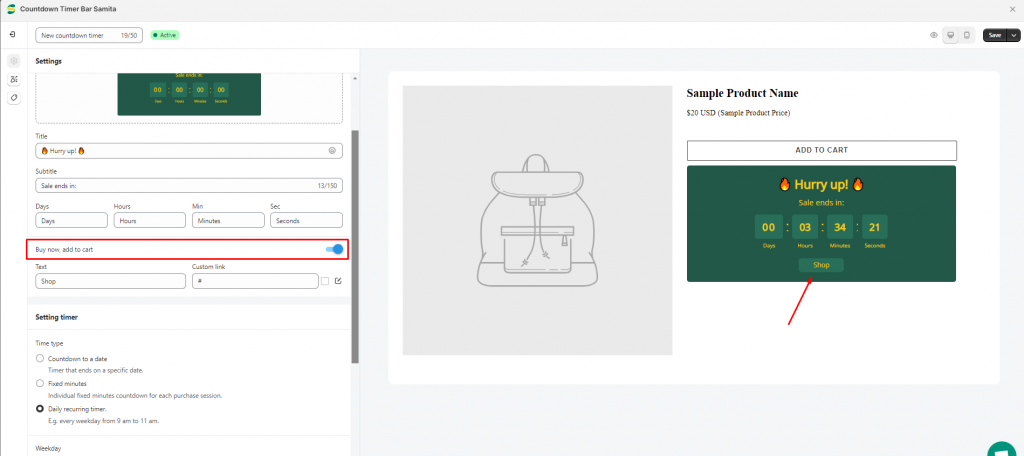
- On the Settings page of the Countdown timer, navigate to the Content section, there is a slide “Buy now, add to cart” > Turn it on to configure
2. Set up the button title and add the link for the button:
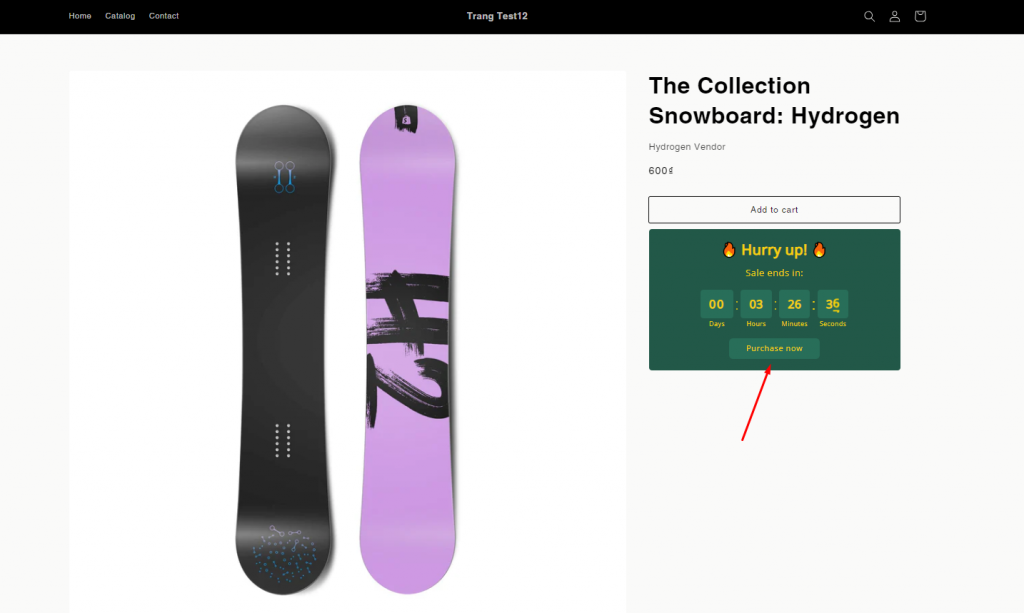
3. Click Save and check the result on the front store