Steps to use Shortcode to display the Timer at a specific position
The app provides Shortcode to help users show the Timer at any specific place they want. However, you should only use this option if you want to show the Timer in a special place outside the product page or position the Timer in a different place on the product page.
Step to manage:
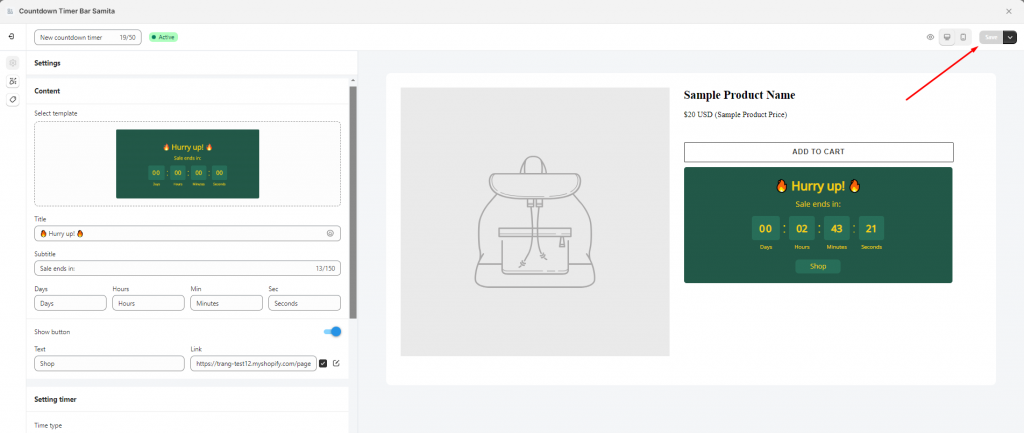
You have to create the Timer and finish the setup for the Timer content as well as the design first. Then click Save:
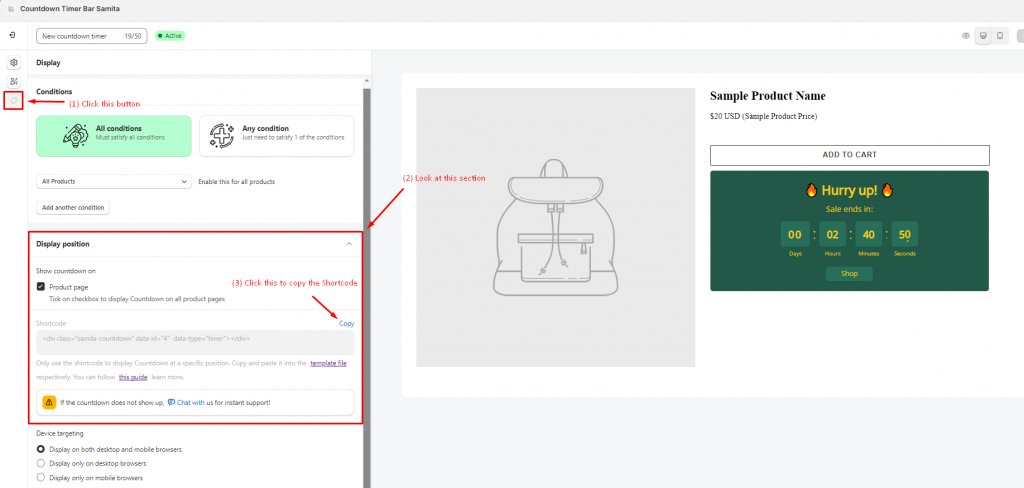
- In the Timer setting, navigate to the Display button and click on it.
- Scroll down to the Display position section, pay attention to the Shortcode box > click Copy
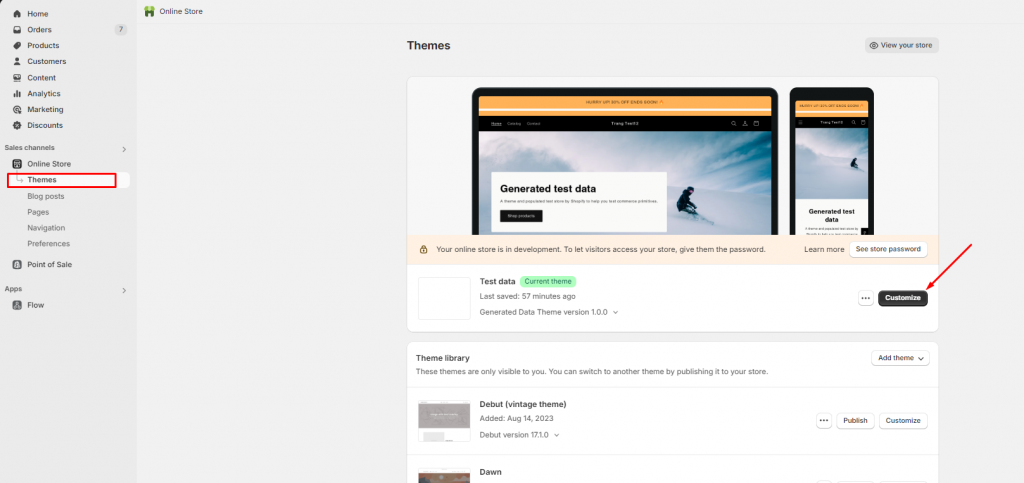
3. Go back to the Shopify admin page > Click on the Online store folder > Themes > Click on the Customize button.
Depending on your choice, you can place the Timer at any position on any page you like. In this case, we will use the collection page as an example. We will show the Countdown timer on the collection page
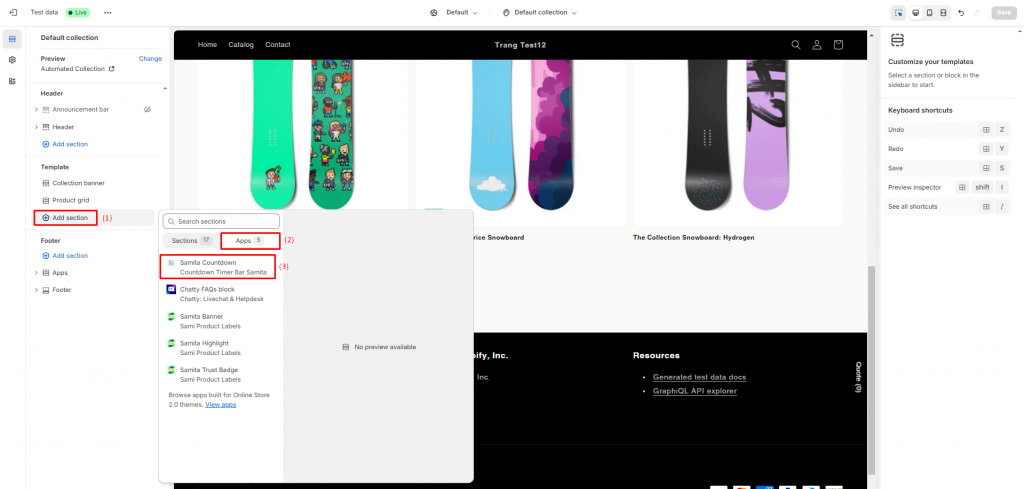
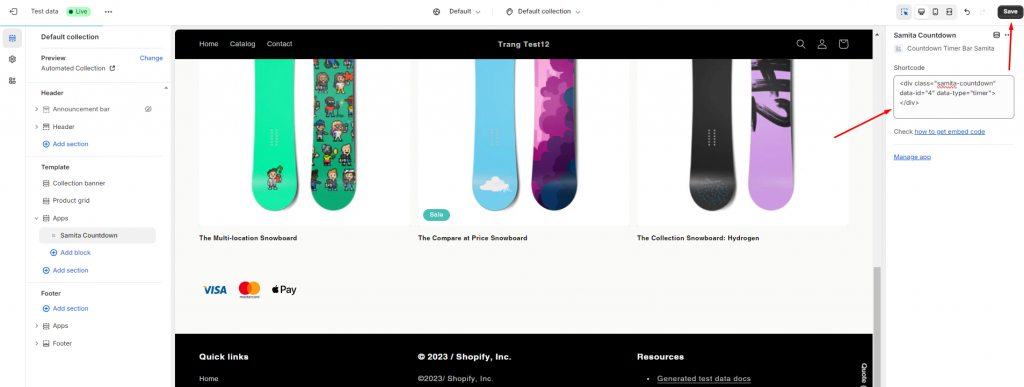
4. In the navigation bar on the left, click on the Add section button in the Template section:
5. Paste the Shortcode you have copied earlier into the Shortcode input field > Click Save after pasting it.
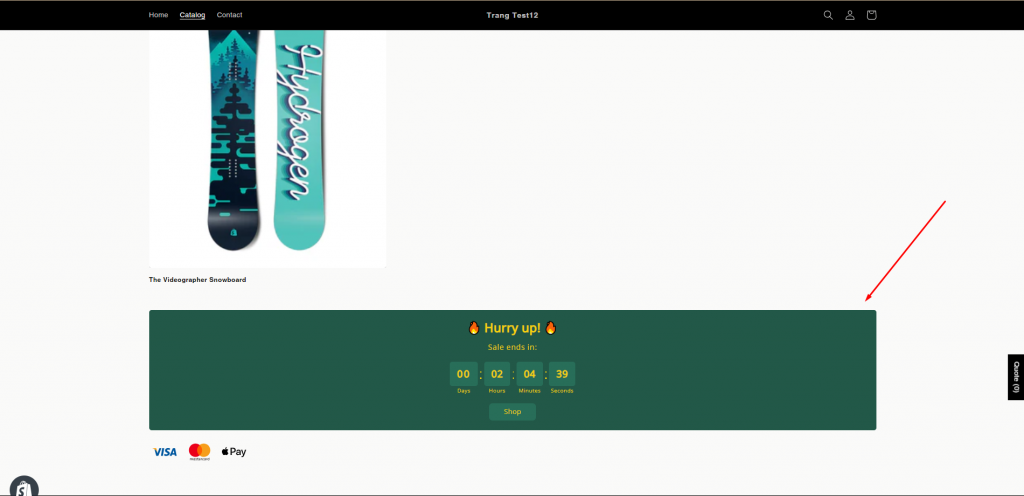
6. Go check the result on the front store
You can apply these steps for other timers like Estimated Delivery Date, Cart Countdown and Stock Countdown.