Create a Stock Countdown Timer
Estimated reading: 3 minutes
362 views
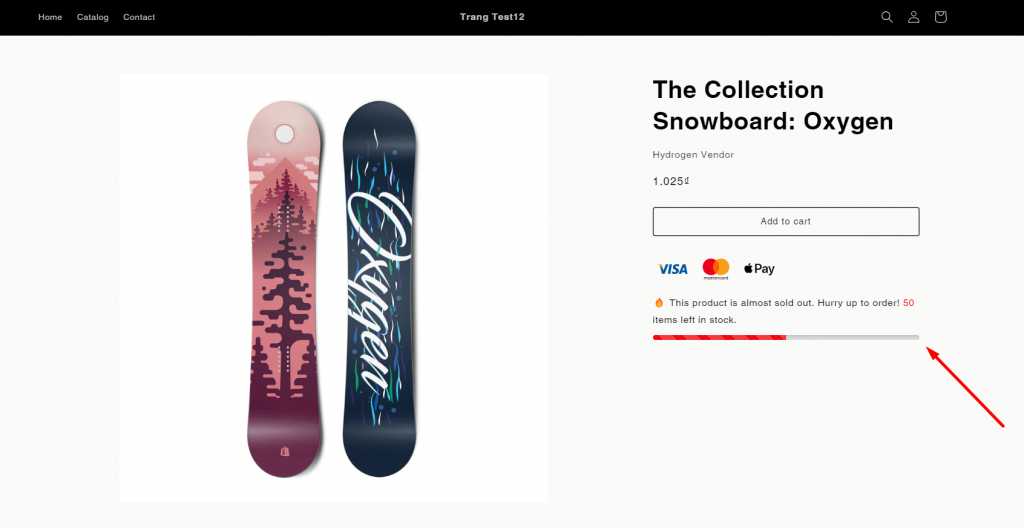
The Stock Countdown can help you alert the customers to buy the products by showing the number of the product left. In order to have this feature, please take a look on the below instructions to set it up for your store.
Step to manage:
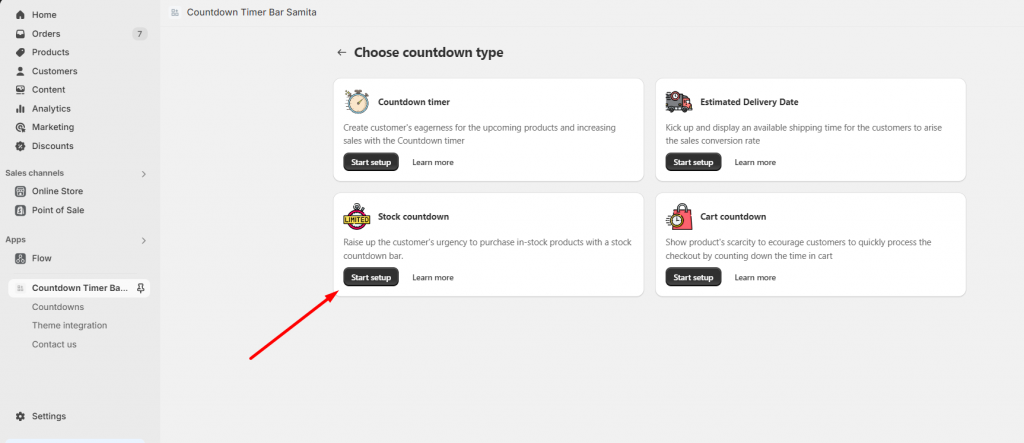
From the App Dashboard page > Click on the Countdowns section in the navigation bar > Create countdown > Choose Stock Countdown
Setting Content:
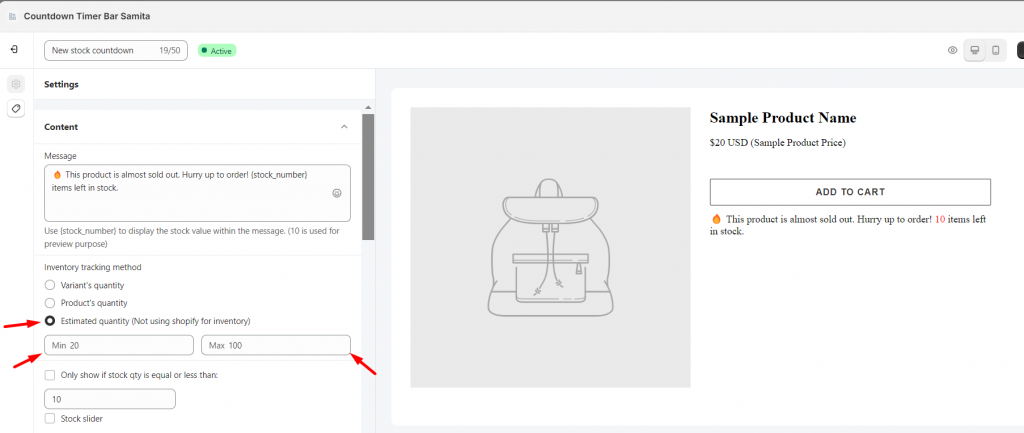
- Set up the content for the Stock Countdown bar. In the message, there is a {stock_number} placeholder to show the stock value of the product.
- Set up the Inventory tracking method for the Countdown. There are 3 options:
- Variant’s quantity: Showing the stock value based on the number of product variants.
- Product quantity: Showing the stock value based on the number of products of your store.
- Estimated quantity (not using Shopify for inventory): Showing the stock value based on the estimated number of product inventory which isn’t made by Shopify. You can set up the minimum inventory and the maximum inventory of the product:
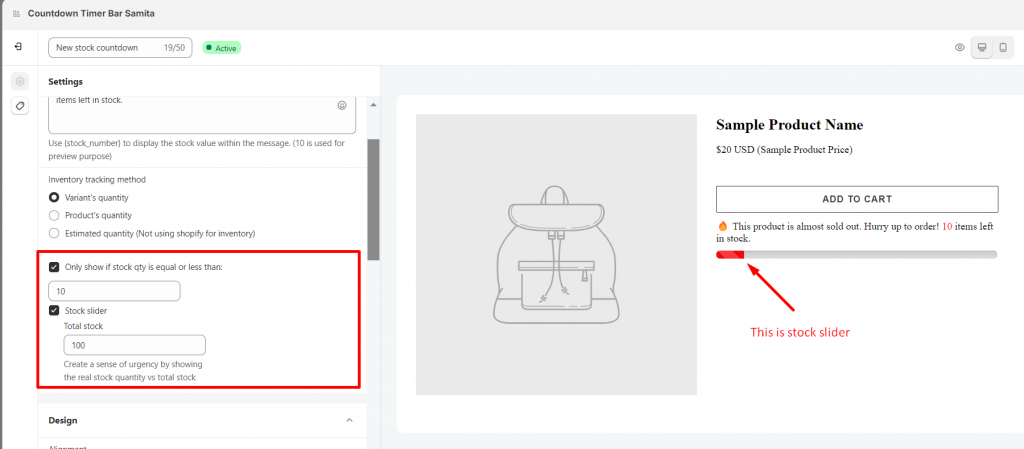
3. Set up stock quantity and stock slider for the Stock Countdown bar (these settings are optional, you can configure it or not):
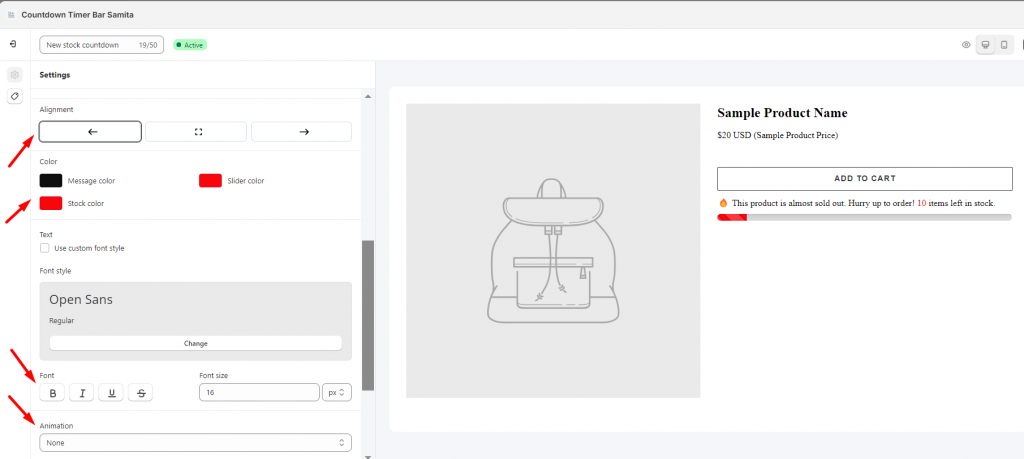
4. Design the Stock Countdown bar.
For further customization, you can add CSS to do it by this Custom CSS box:
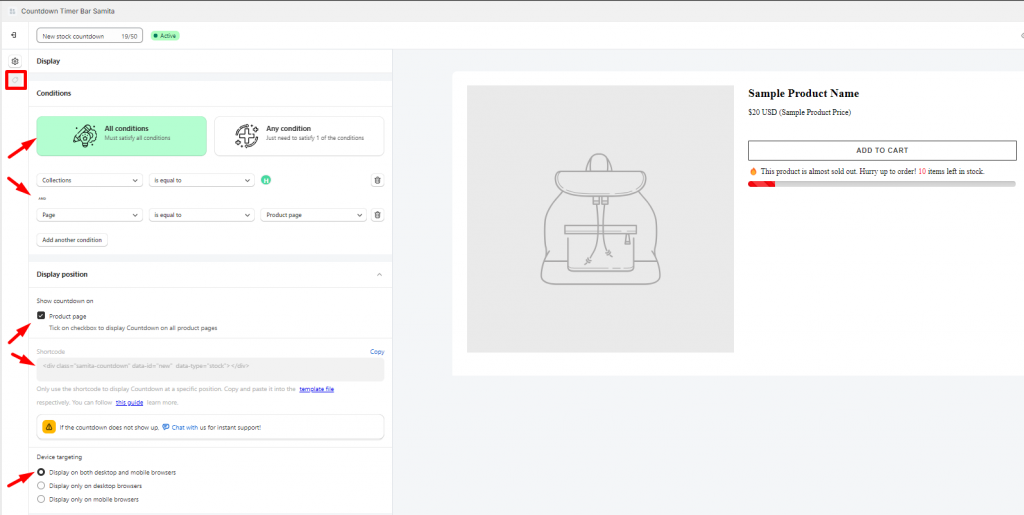
Setting Display condition for the Stock Countdown timer:
- Configure the condition for the Stock Countdown timer.
- Set up display position: Show the timer on the product page or display it in other places by the Shortcode
- Set device targeting to choose the device you want to show the timer on: Desktop or Mobile.
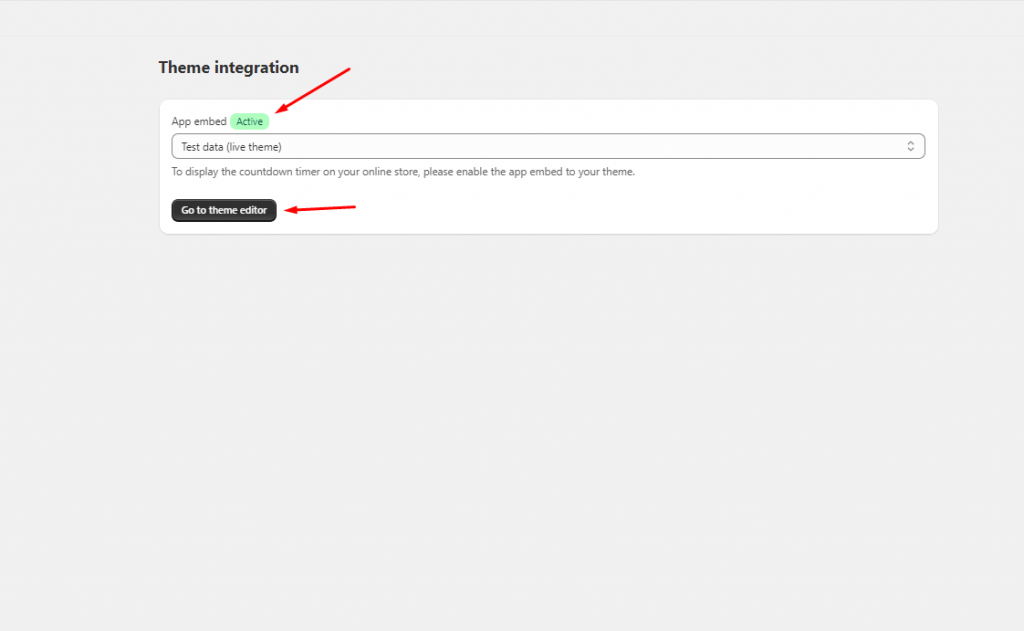
For further information about this step, please review this guide for better understanding.
Friendly reminder!
If you do encounter any difficulty while proceeding with these steps, don’t show any hesitation to contact us promptly via the email address support@samita.io