Create a Cart Countdown Timer
Estimated reading: 3 minutes
554 views
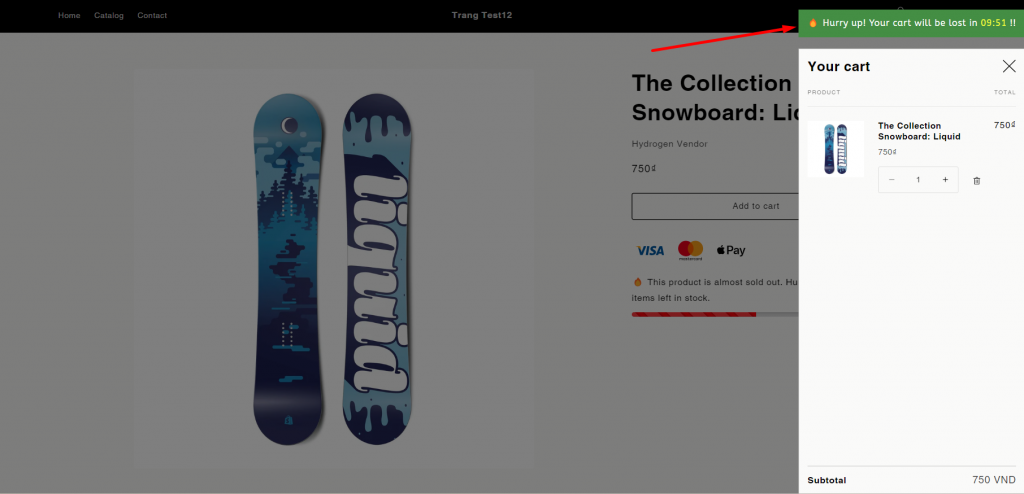
The Cart Countdown timer is used to encourage customers to quickly proceed the checkout by counting down the time in the cart before the product is sold out. Please try following the below steps to create this feature.
Step to manage:
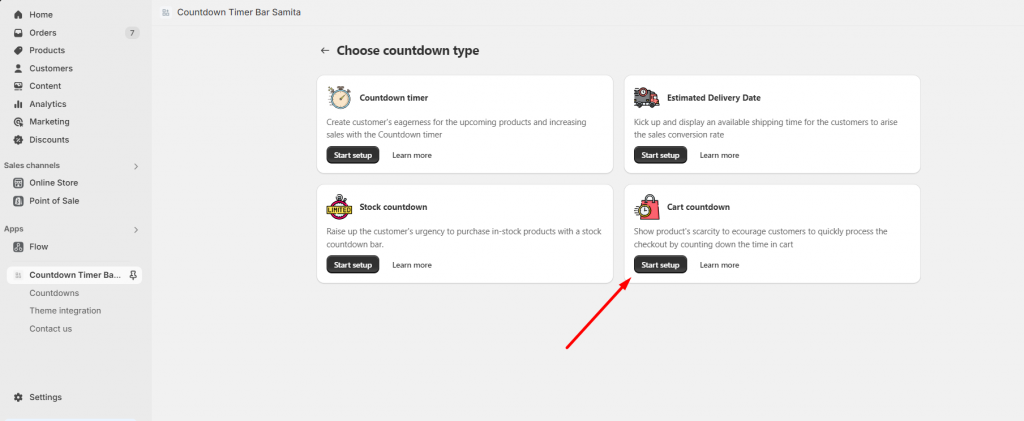
From the App Dashboard page > Click on the Countdowns section in the navigation bar > Create countdown > Choose Cart Countdown
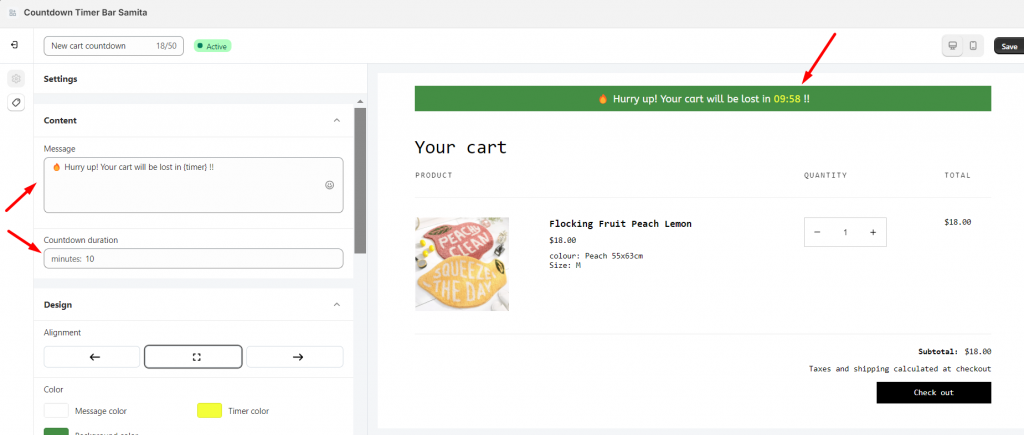
Setting Content:
- Set up the content for the Cart countdown by entering the text in the Message input field and setting up the Countdown duration:
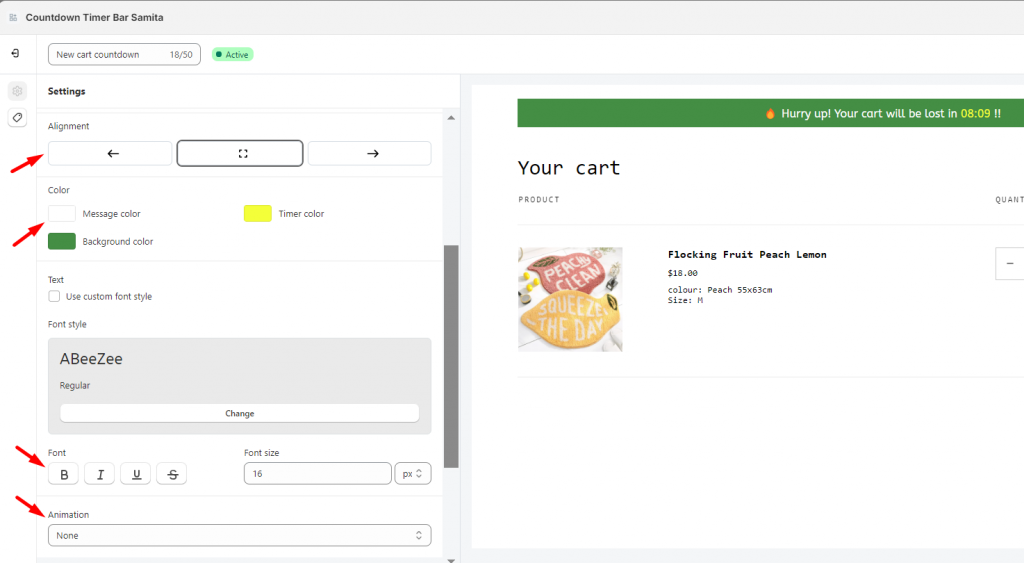
2. Design the Cart Countdown look:
For further customization, you can add CSS to do it by this Custom CSS box:
Setting Display condition for the Cart Countdown timer:
- Configure the condition for the Cart Countdown timer.
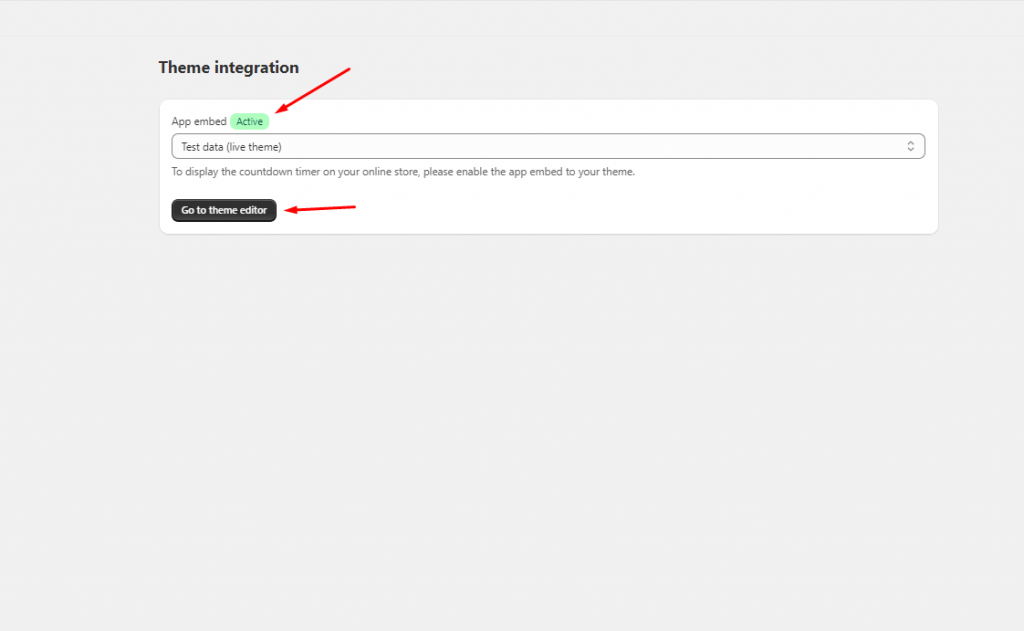
- Set up display position: display the timer by the Shortcode. For further details, kindly review this document.
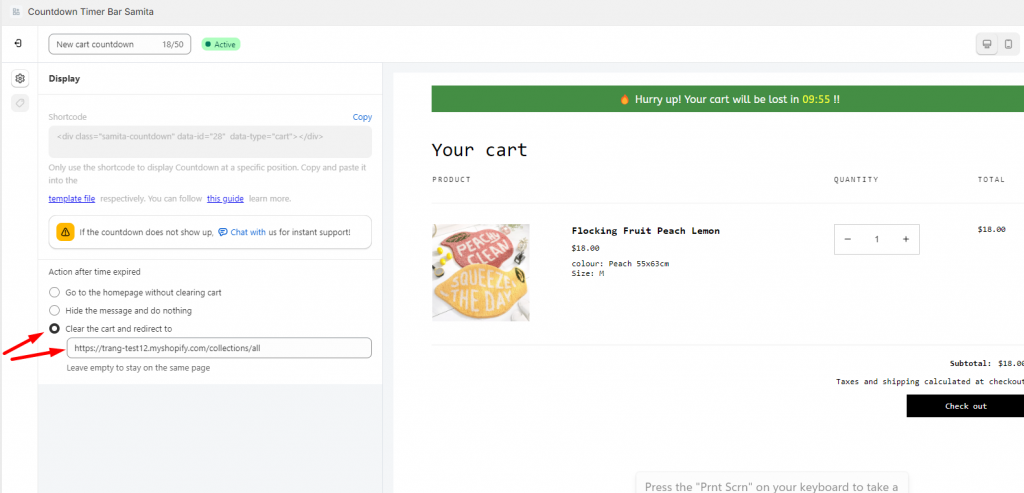
- Configure the Action after the time expired. There are 3 options:
- Go to the homepage without clearing the cart: After the countdown ends, the customers will be redirected to the homepage.
- Hide the message and do nothing: The countdown disappears only after the time ends.
- Clear the cart and redirect to: After the countdown ends, the customers will be redirected to the page you want to.
You can leave the URL input field empty if you want the customers stay on the same page after the timer ends.
Friendly reminder!
If you do encounter any difficulty while proceeding with these steps, don’t show any hesitation to contact us promptly via the email address support@samita.io