Send email to admin email after the quote is submitted
There are 2 email templates, you can select one of them:
- Basic template: configure the email template with available options
- Advance template: manually edit the email content
If you select basic template > click Save, the basic template will be applied to emails.
Basic email template
1. In the app admin page, click Quote settings > Quote form builders and emails
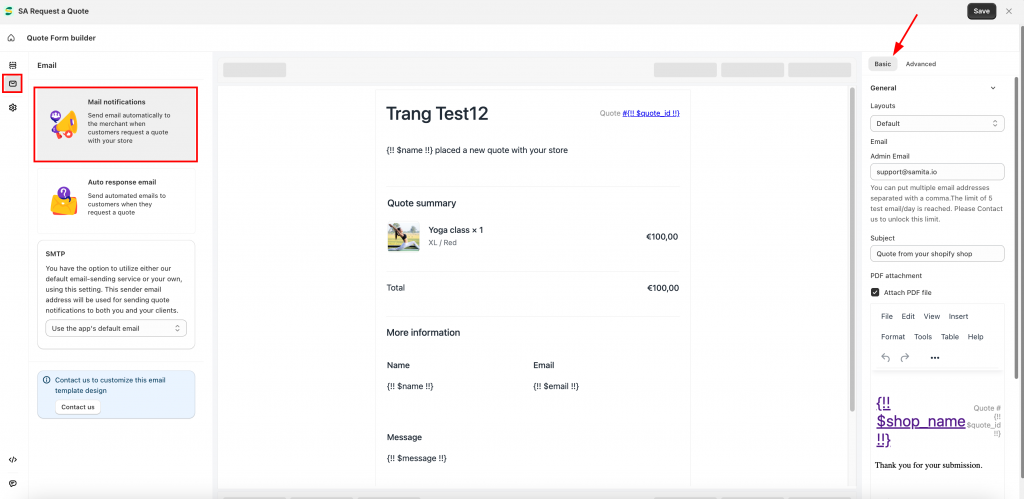
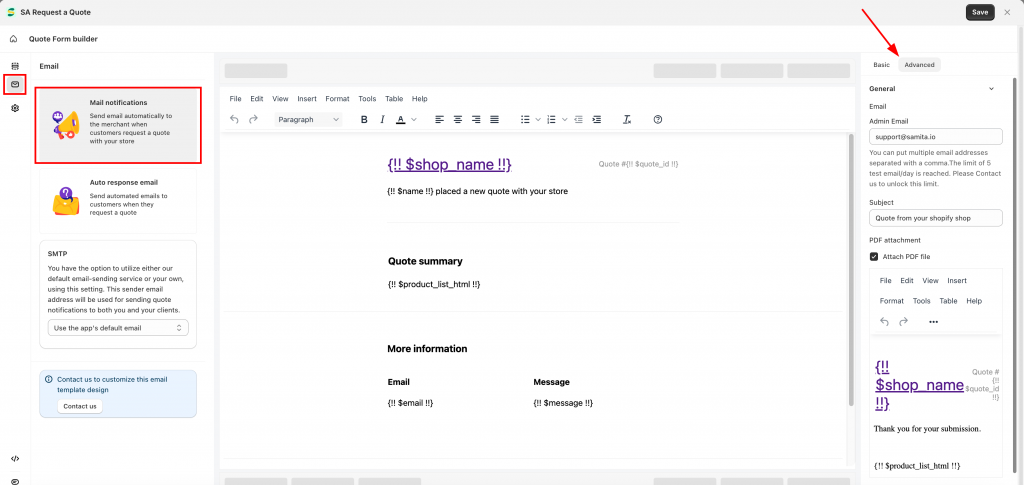
2. Click on the Email icon > Select Mail notifications section > Choose Basic template
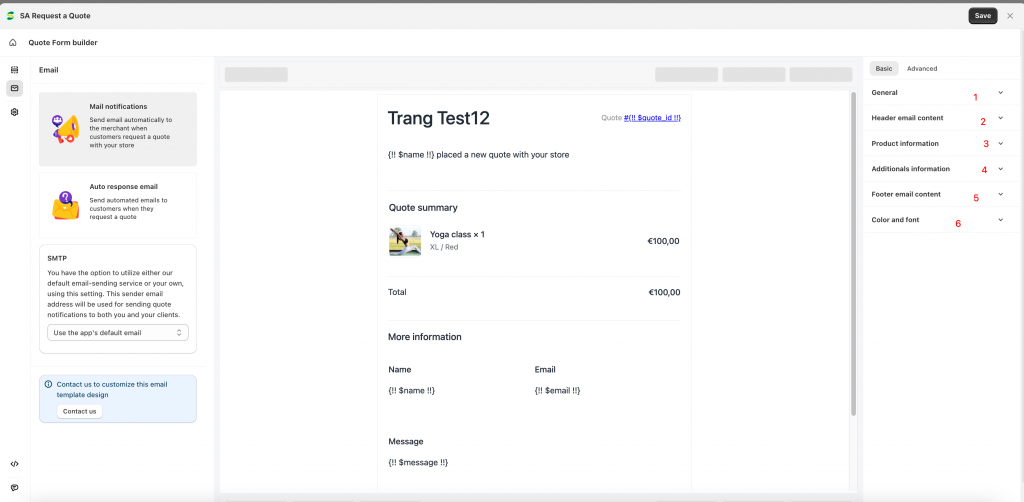
3. On the right side of the page, there are sections to configure the email content. Click on each of it to set up
Details of each section:
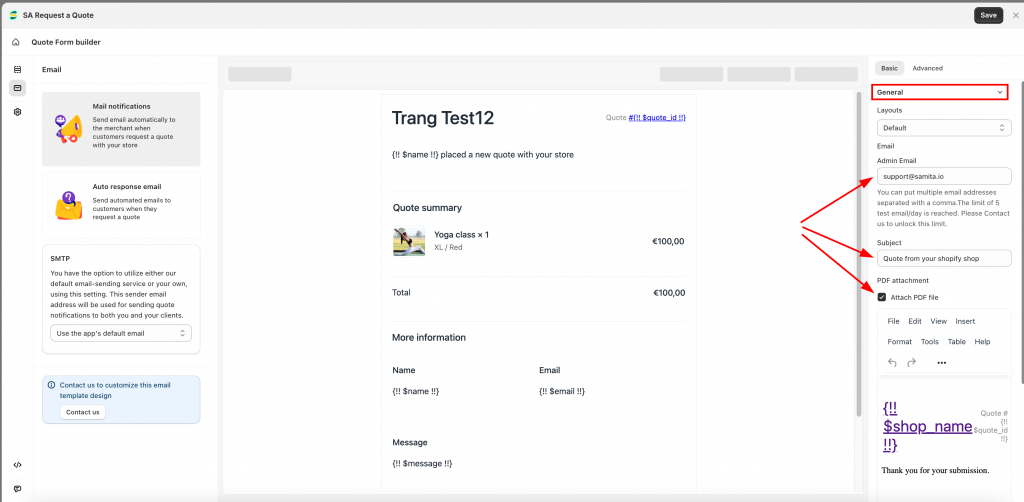
1. General
In this session, you can set up the following parts:
- Admin Email: Admin can add or change email addresses that receive quote notifications in this field.
Emails are sent by our email server by default. If you want to use your email address as the sender instead, please set up SMTP. Learn more
- Subject: Admin enters the subject of this notification email.
- Attach PDF file: Tick this checkbox if you want to attach the quote as a PDF file in your email.
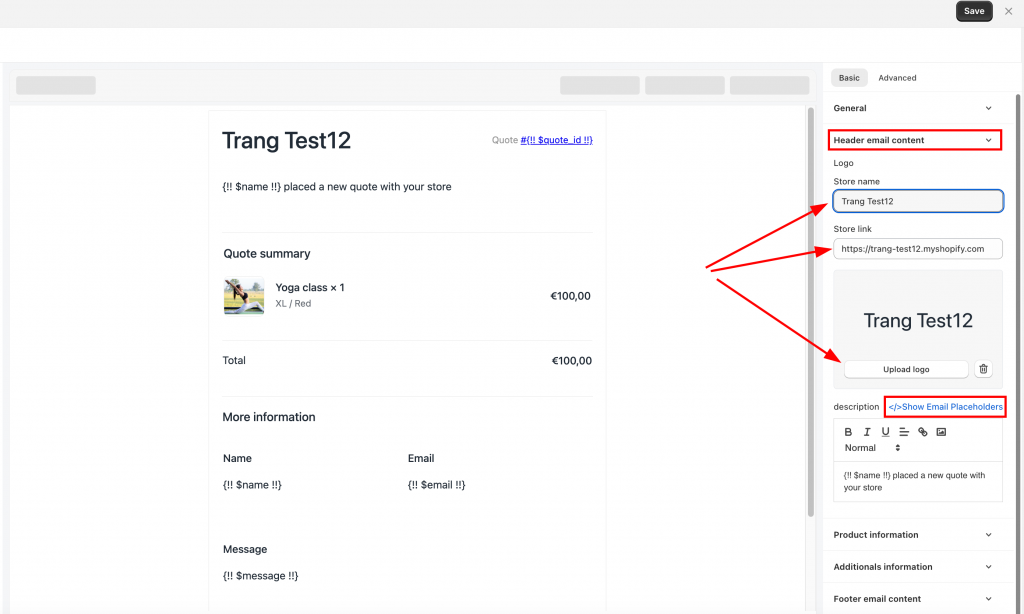
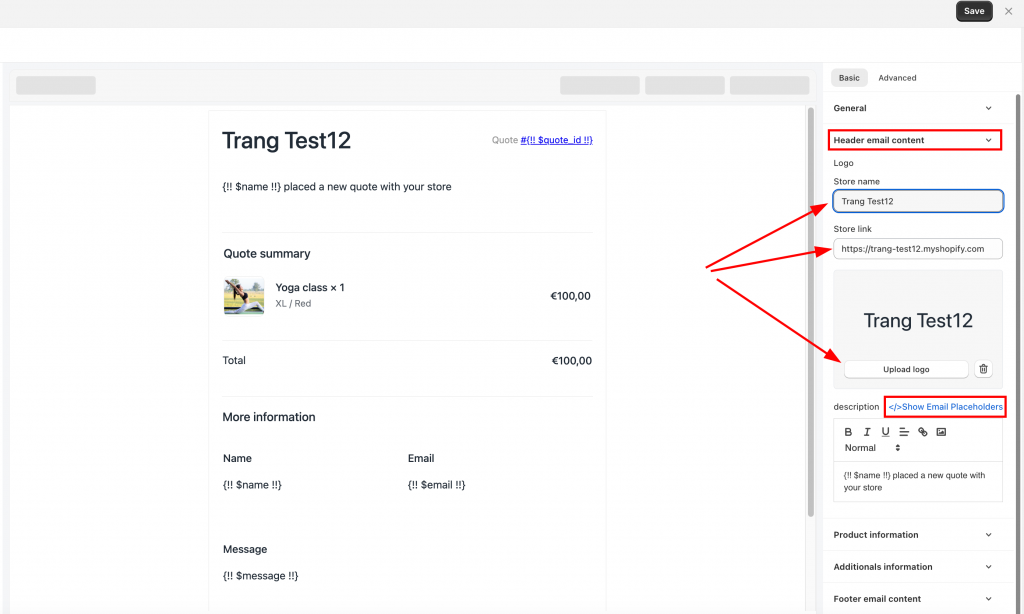
2. Header email content
- Enter the Store name and Store link fields
- Click Upload photo to add the logo of the store
- Edit the Description part: You can use the available email placeholders in your email
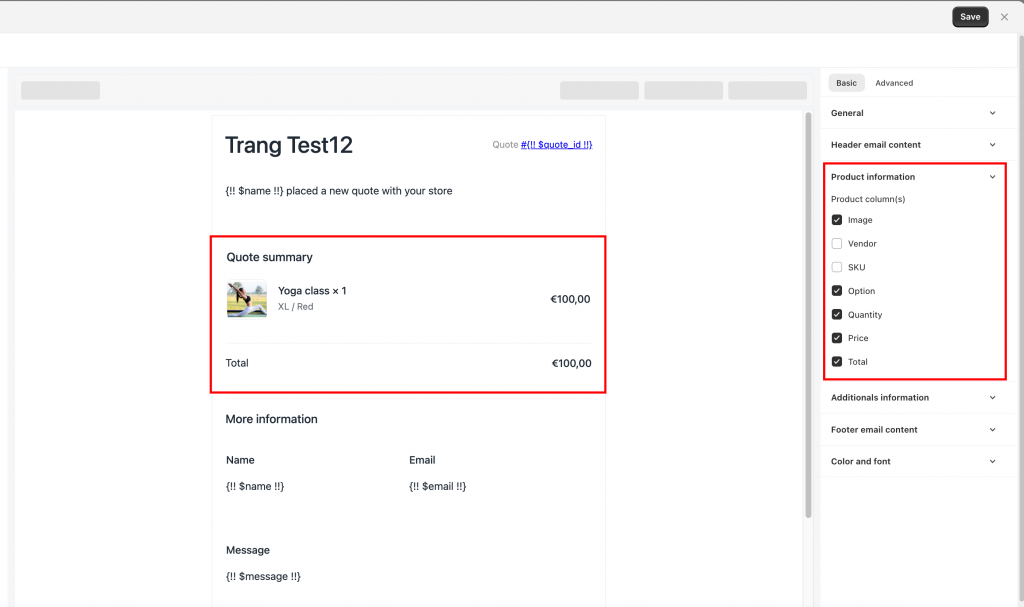
3. Product information
Tick to the checkbox of the available information you want to show in your email. They are:
- Product Image
- Product Vendor
- Product SKU
- Product Option
- Product Quantity
- Product Price
- Product Total price
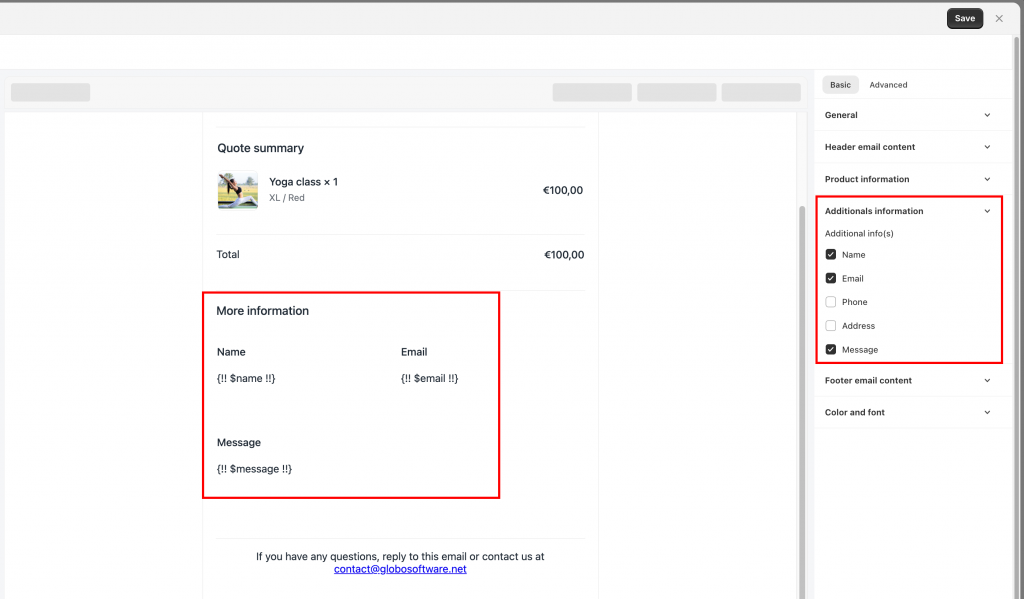
4. Additional information
Tick to checkbox to select the formbuilder fields you want to show in your email:
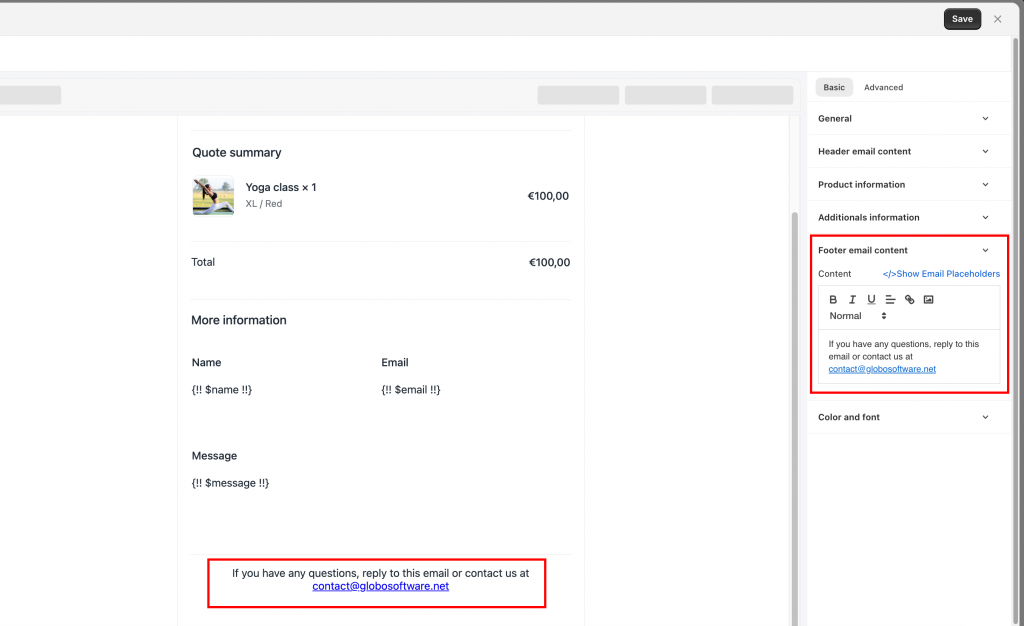
5. Footer email content
Edit the footer content as you want by using available email placeholders:
6. Color and font
- Drag and drop to adjust the Font size
- Click to choose the Text color and the Heading color you want
Advanced email template
1. From the Email setting page > Choose Advance template
3. Manually edit email template content on the right of the page (Admin email, Subject, attach PDF file..)
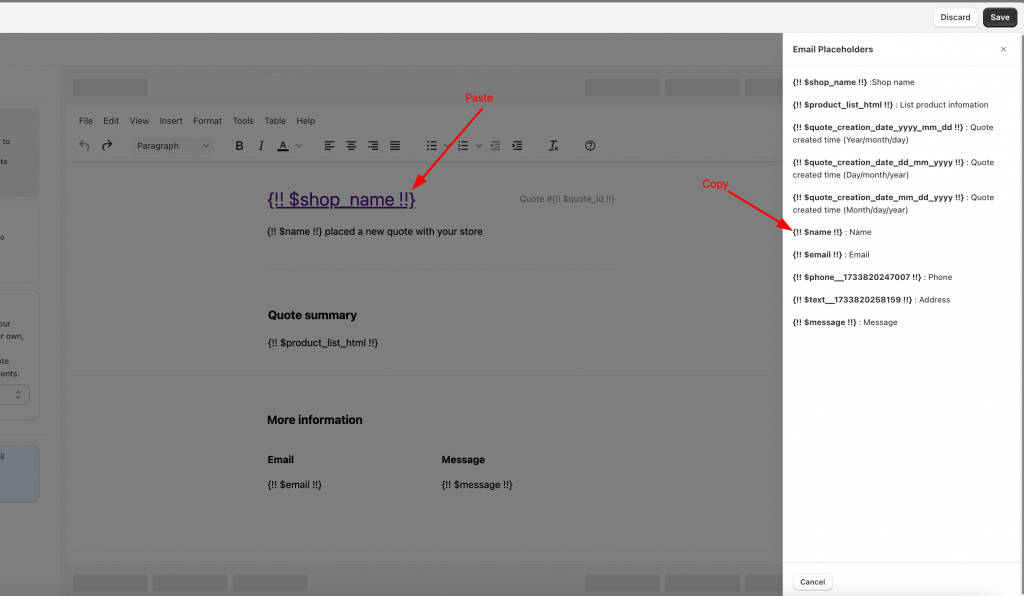
4. Click Show variants > copy variables and add them to the email template
For example:
I want to show the customer name who has submitted the quote. In the image below, you can see variable {!! $name !!} : First name in the Email placeholders list.
In Subject field and Body field, I use {!! $name !!} variable, this variable will be replaced with the name of the customer who has submitted your quote.
5. Custom CSS codes: Put custom CSS codes for the email content (optional)
6. Save template
If you do encounter any difficulty while proceeding these steps, don’t show any hesitation to contact us promptly via the email address support@samita.io
We are always willing to help with all sincerity!