Create a Quick order form
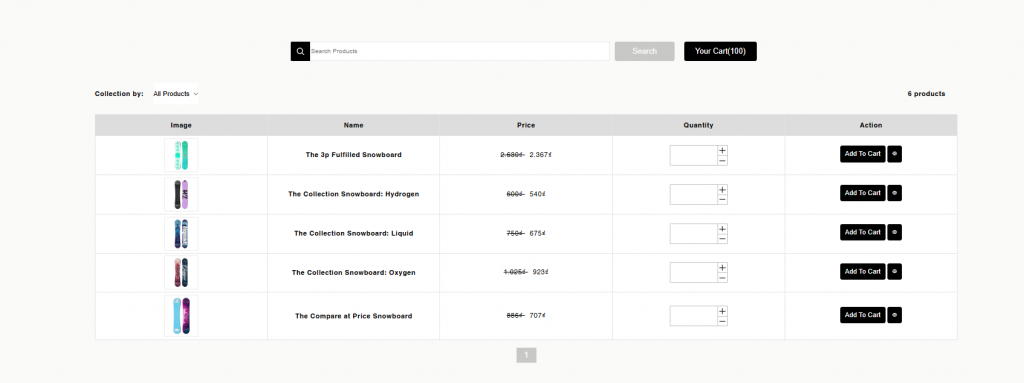
The Quick Order Form is a feature that allows you to show all wholesale products on a page so that the customers can easily check and purchase them.
This document will show you how to create and display the form in your front store.
Step 1: Create a Quick Order Form in the app
Steps to manage
- From the app admin page, click on the Quick Order Form section
- Click Create new Quick Order Form button
- Enter the form Title and add the page link in the Display On Page field (the page is created in step 1). For example: pages/quick-order-form
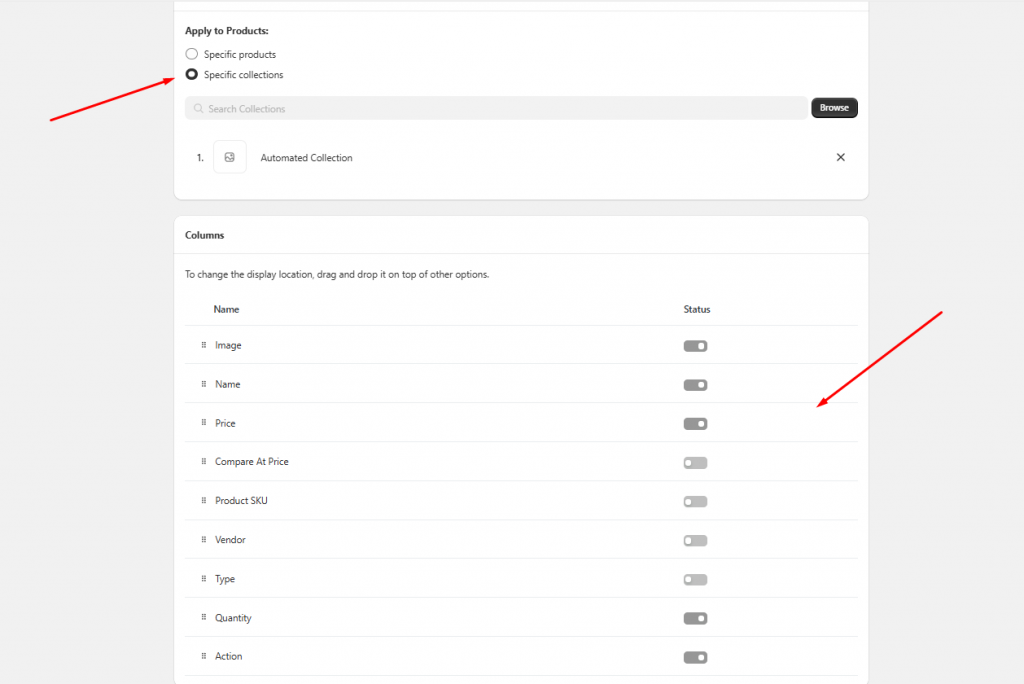
4. In the Display Products section, select products/collections to add to the form
5. In the Column section, select the information you want to display on the form
6. Drag and drop the option to change its position
7. In the Settings section, you can
- Active the form
- Enable Quick View [optional
- Enable Quick Order Form Menu [optional]
8. Select Pagination, enter the number of products you want to display per page on the form
9. Configure the style of the form: Color, Border, and Text. Add custom CSS code if you are familiar with it.
10. Click Save
Step 2: Publish the form to your front store
In order to publish the Quick Order Form in your front store, you need to create a template file to show the form on it. Please follow this document to know how to create the template file first.
Steps to manage
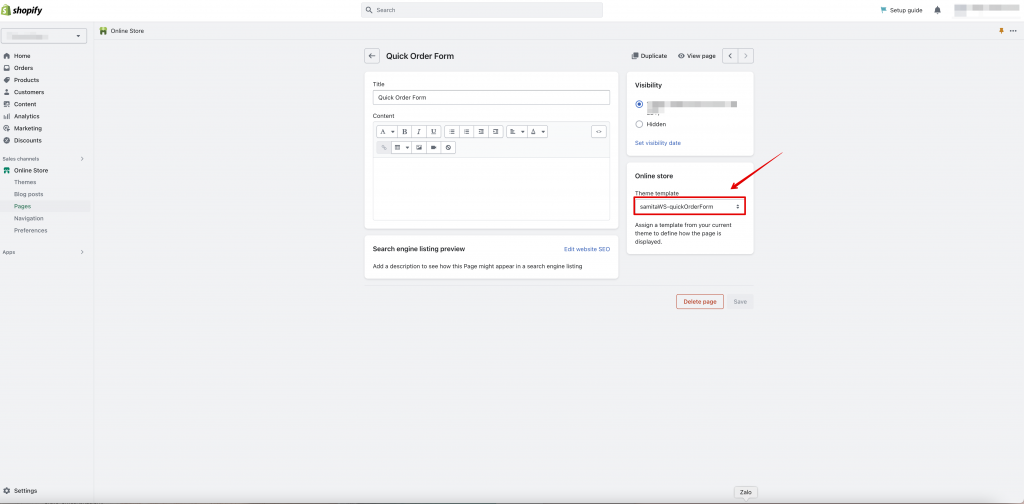
- From Shopify admin page, go to Online store, click Pages
- Open the page you want to ad the form or create a new page
- Select the template samitaWS-quickOrderForm (This is the template file you have created above)
- Click Save
Need support?
If you do encounter any difficulty while proceeding these steps, don’t show any hesitation to contact us promptly via the email address support@samita.io