Add search file to display label/badge on the front store
Estimated reading: 3 minutes
1773 views
In order to display the label/badge you have created on the front store, you need to add some codes to enable the app data. Kindly follow the below instructions to better know how to do it:
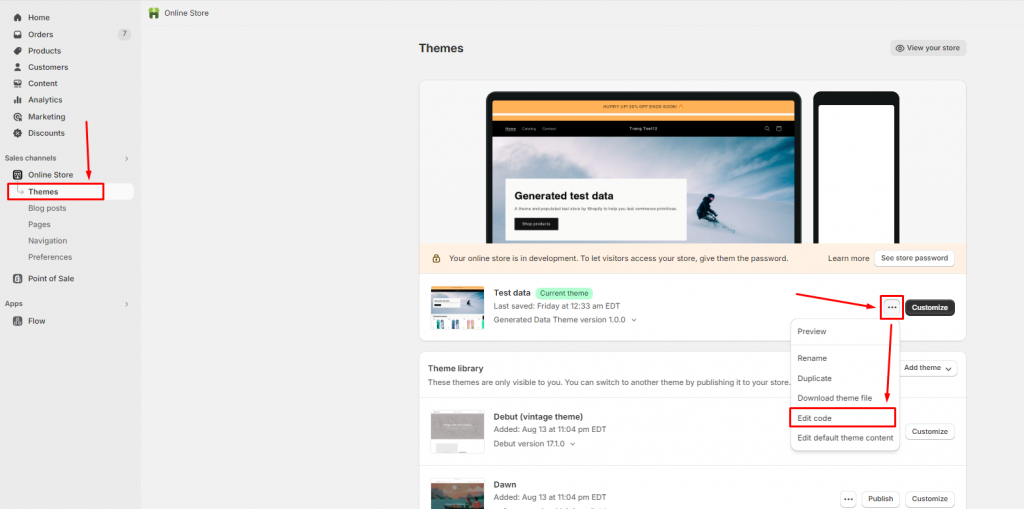
- From the Shopify admin page, choose the Online Store folder > Themes
- In Themes > choose the More actions button > Edit code
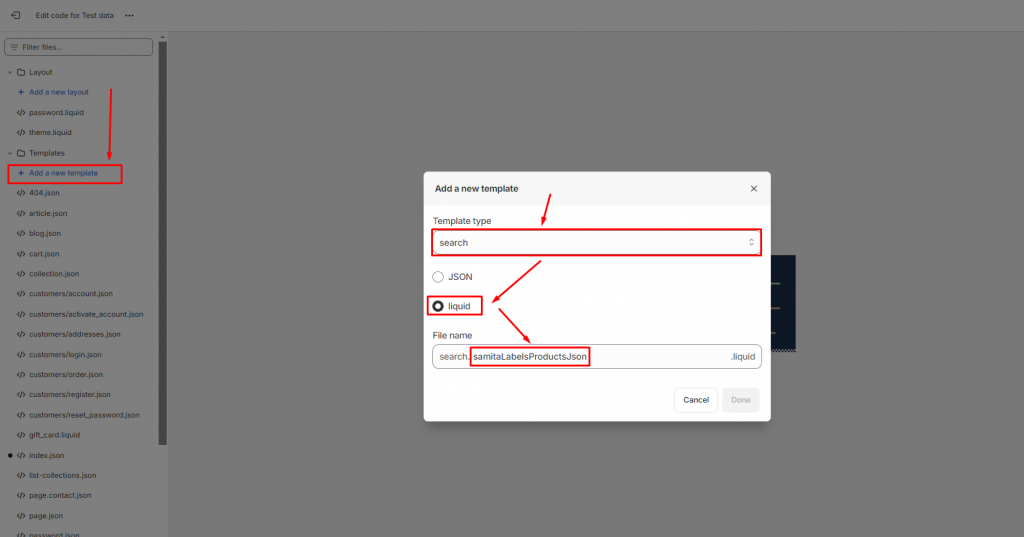
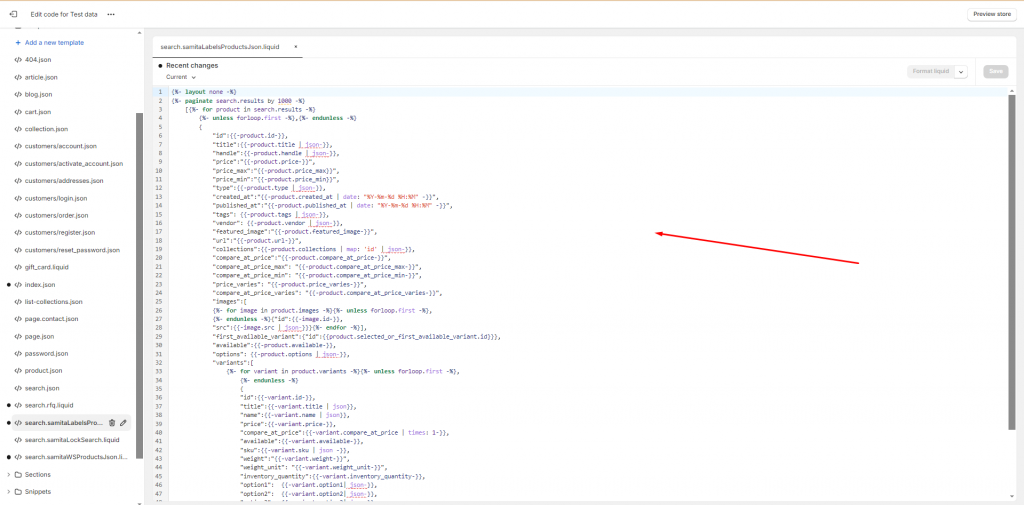
3. On the code page, click on “Add a new template” > choose Template type: search > liquid > Fill in the file name as: samitaLabelsProductsJson
4. Set Done.
5. Add the below codes to the file:
{%- layout none -%}
{%- paginate search.results by 1000 -%}
[{%- for product in search.results -%}
{%- unless forloop.first -%},{%- endunless -%}
{
"id":{{-product.id-}},
"title":{{-product.title | json-}},
"handle":{{-product.handle | json-}},
"price":"{{-product.price-}}",
"price_max":"{{-product.price_max}}",
"price_min":"{{-product.price_min}}",
"type":{{-product.type | json-}},
"created_at":"{{-product.created_at | date: "%Y-%m-%d %H:%M" -}}",
"published_at":"{{-product.published_at | date: "%Y-%m-%d %H:%M" -}}",
"tags": {{-product.tags | json-}},
"vendor": {{-product.vendor | json-}},
"featured_image":"{{-product.featured_image-}}",
"url":"{{-product.url-}}",
"collections":{{-product.collections | map: 'id' | json-}},
"compare_at_price":"{{-product.compare_at_price-}}",
"compare_at_price_max": "{{-product.compare_at_price_max-}}",
"compare_at_price_min": "{{-product.compare_at_price_min-}}",
"price_varies": "{{-product.price_varies-}}",
"compare_at_price_varies": "{{-product.compare_at_price_varies-}}",
"images":[
{%- for image in product.images -%}{%- unless forloop.first -%},
{%- endunless -%}{"id":{{-image.id-}},
"src":{{-image.src | json-}}}{%- endfor -%}],
"first_available_variant":{"id":{{-product.selected_or_first_available_variant.id | times: 1 -}}},
"available":{{-product.available | json-}},
"options": {{-product.options | json-}},
"variants":[
{%- for variant in product.variants -%}{%- unless forloop.first -%},
{%- endunless -%}
{
"id":{{-variant.id-}},
"title":{{-variant.title | json}},
"name":{{-variant.name | json}},
"price":{{-variant.price-}},
"compare_at_price":{{-variant.compare_at_price | times: 1-}},
"available":{{-variant.available-}},
"sku":{{-variant.sku | json -}},
"weight":"{{-variant.weight-}}",
"weight_unit": "{{-variant.weight_unit-}}",
"inventory_quantity":{{-variant.inventory_quantity-}},
"option1": {{-variant.option1| json-}},
"option2": {{-variant.option2| json-}},
"option3": {{-variant.option3| json-}},
"options": {{-variant.options| json-}},
"selected": {%- if variant.selected -%} {{-variant.selected-}} {%- elsif product.selected_or_first_available_variant.id == variant.id -%} true {%- else -%} false {%- endif -%}
}
{%- endfor -%}
]
}
{%- endfor -%}]
{%- endpaginate -%}
 6. Click Save to finish creating this new file.
6. Click Save to finish creating this new file.
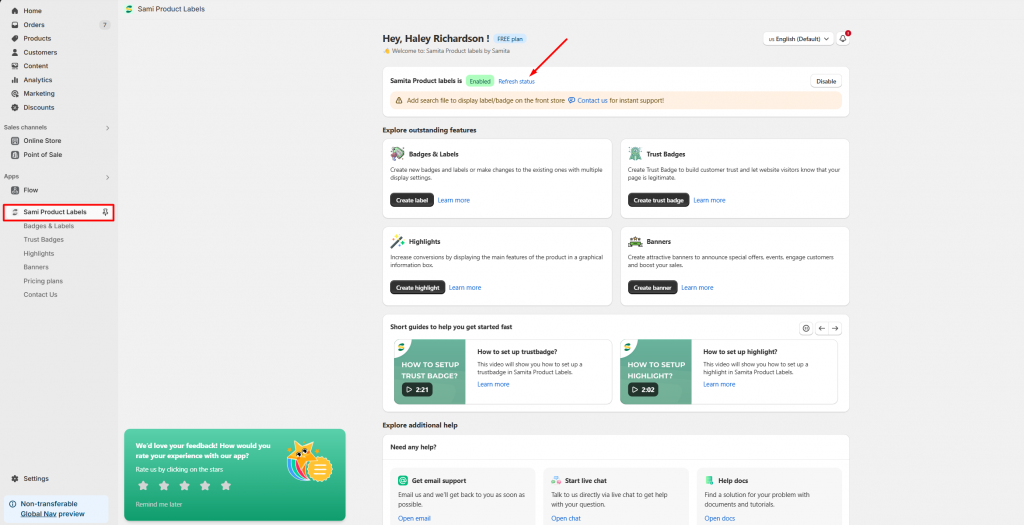
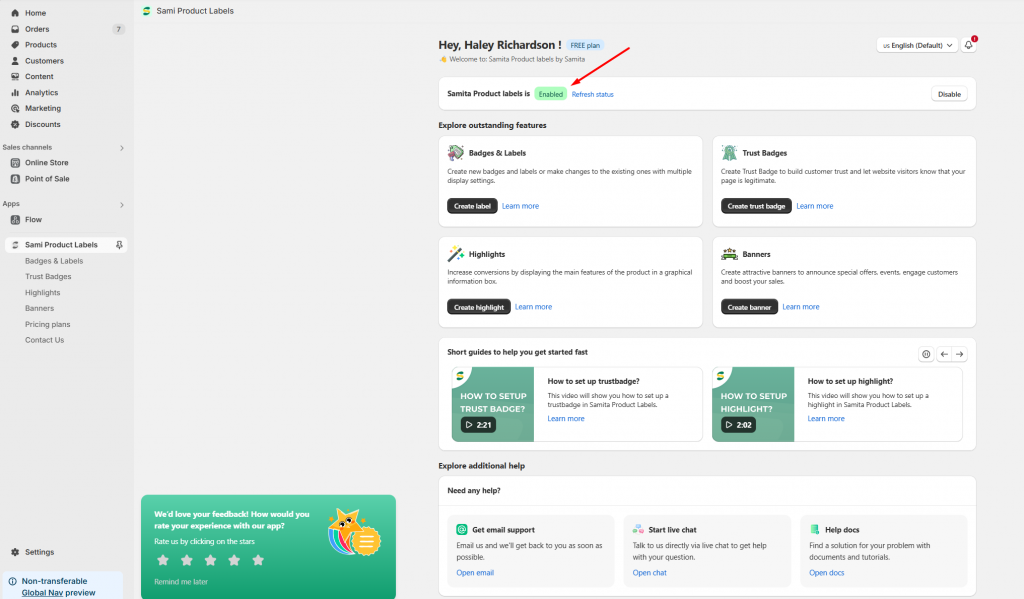
- IMPORTANT step: Go back to the Sami Product Label app, on the app dashboard page, you will see a note as below, please click on the button “Refresh status”
To update the status that you have added the search file correctly in your theme
Need support?
If you do encounter any difficulty while proceeding these steps, don’t show any hesitation to contact us promptly via the email address support@samita.io
We are always willing to help with all sincerity!