Display the banner on the front store
Estimated reading: 5 minutes
689 views
Display the banners on all pages on the site
Steps to manage
- Open the app > click Banners > open the banner or create a new one
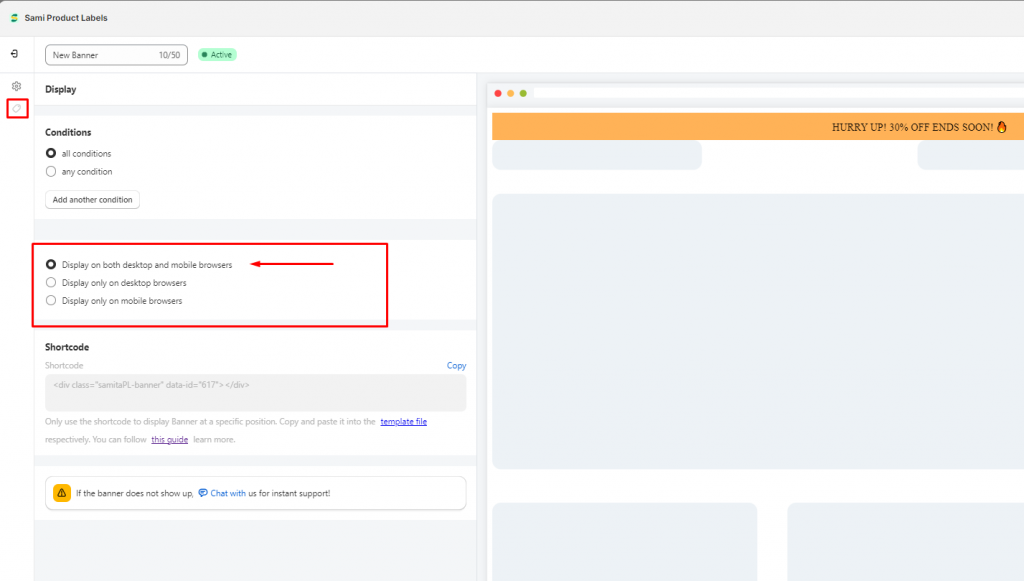
- Click the Display icon on the left sidebar
- In the Conditions parts, skip this part and the banner will automatically display on all pages
- In the field under the Conditions field > Select Display on both desktop and mobile browsers. The banner will always show up on all pages of the site
- Click Save
Set up conditions to display the banners on specific pages
Currently, the app allows you to set up conditions to show a banner on the front store.
We can show banners with selected pages, languages, products, product tags, customers, or customer tags.
Step to manage
- Open the app > click Banners > open the banner or create a new one
- Click the Display icon on the left sidebar
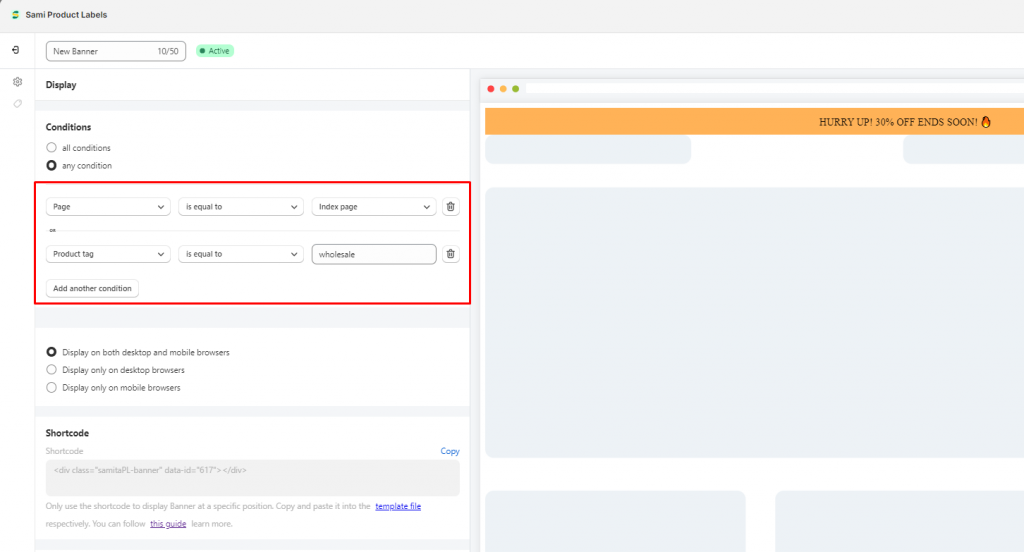
- Click Add another condition button > Set the condition with pages, customers, or products based on your needs. For example: Page – is equal to – Collection page
- If you add multiple conditions, please check the if Products must match: all conditions or Any condition.
- Select where to display
- Click Save
- Check the result on the front store
Products must match all conditions or any condition.
– If you select "all conditions", products must match all the conditions added
– If you select "any condition", products must match at least one of the conditions
– If you select "any condition", products must match at least one of the conditions
Display a banner at a customized position on the front store
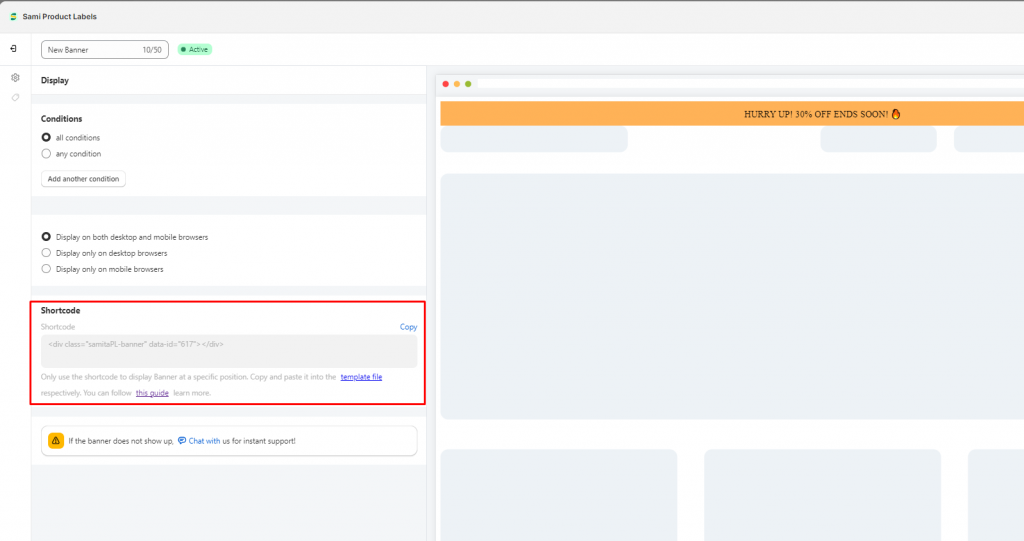
You can use the shortcode to display the banner at a specific position.
Step to manage
In the Samita app:
- Open the app > click Banners > open the banner or create a new one
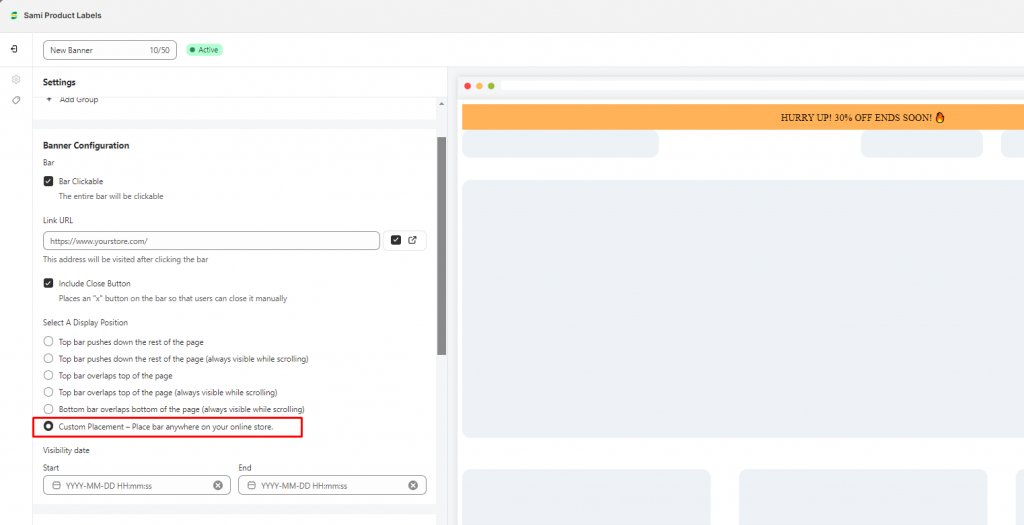
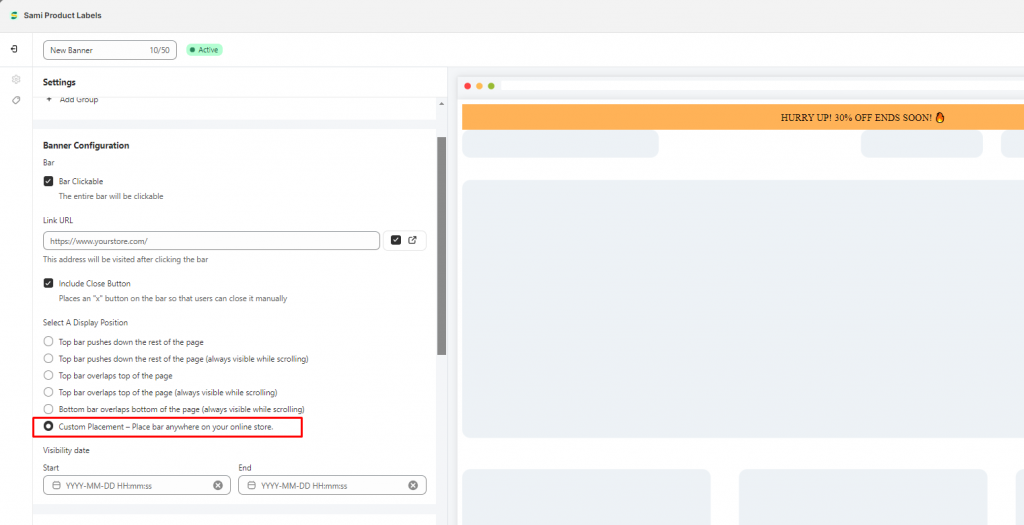
- Click the Settings icon on the left sidebar > Banner Configuration > Select A Display Position > Select Custom Placement – Place the bar anywhere on your online store
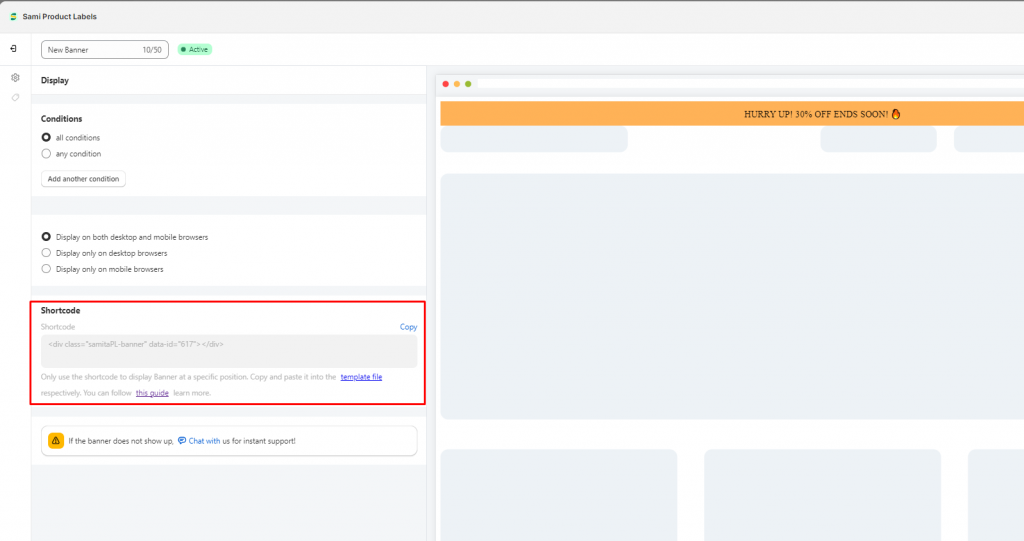
- Click the Display icon on the left sidebar > copy the Shortcode of the banner
On the Shopify admin page:
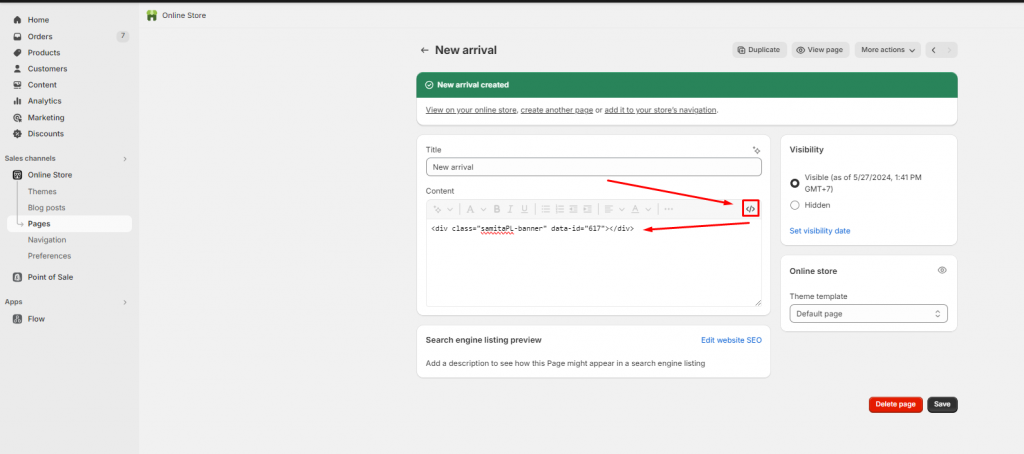
- From the Shopify admin page, open the page/template you want to add to the banner
- Paste the Shortcode of the banner
- Save the changes
- Check the result on the front store
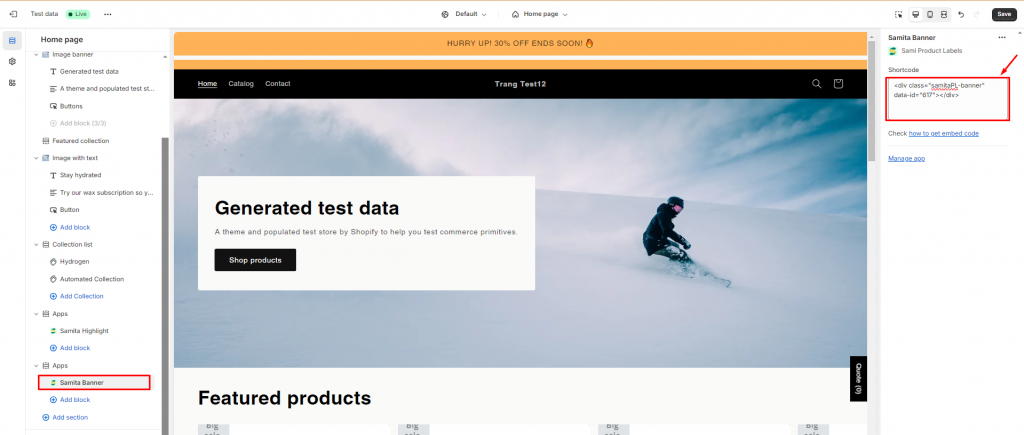
Display banner at a specific position on the Hompage
Step to manage
In the Samita app:
- Open the app > click Banners > open the banner or create a new one
- Click the Settings icon on the left sidebar > Banner Configuration > Select A Display Position > Select Custom Placement – Place the bar anywhere on your online store
- Click the Display icon on the left sidebar > Copy the Shortcode of the banner
On the Shopify admin page:
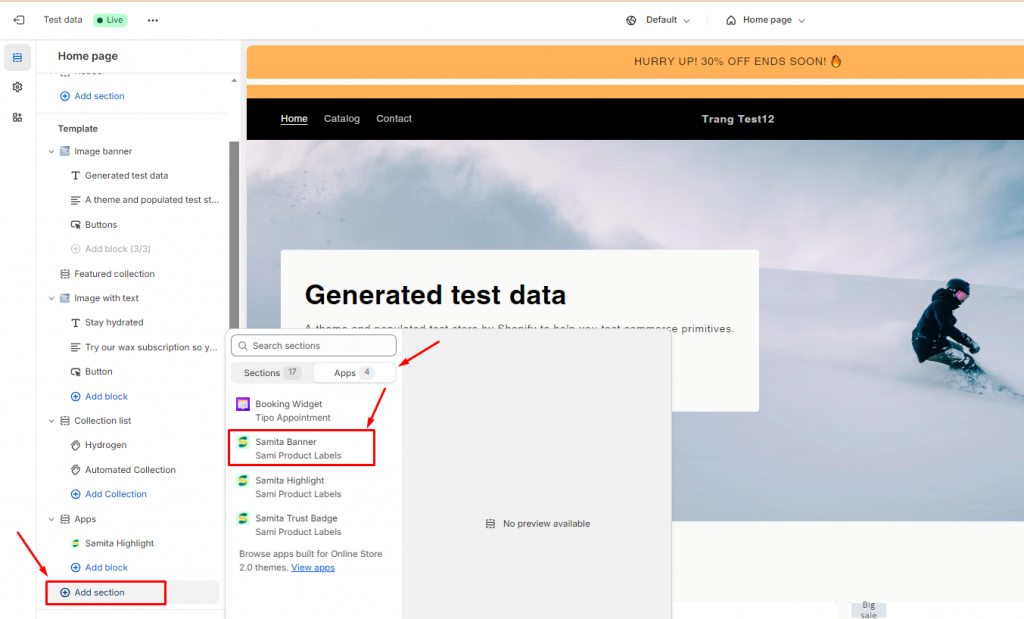
- From the Shopify admin page, click Online store > Themes > click Customize button of the theme you want to work on
- Open the page template (Homepage)
- On the left, click Add section > Apps > select Samita banner
- Paste the shortcode of the banner to the section
- Drag/drop the app section to change the position of the banner on the page
- Save
Need support?
If you do encounter any difficulty while proceeding these steps, don’t show any hesitation to contact us promptly via the email address support@samita.io